The Project
The goal of this project was to create a tool that would help parents to better plan for their child's future using a 529 college savings plan. The tool is designed to help them estimate how a 529 plan will help them to meet their goals and determine if the plan is right for them.
Many parents and families worry about how they will save for their child or grandchild’s college education. People want to set their children up for success by helping them pay for college so they don’t have to take out as many student loans and start their adult lives crippled by student loan debt. 529 plans are special, tax-advantaged investment accounts which are designed to help people save for higher education expenses for a designated beneficiary.
This tool will allow users to identify how much they should save for college using a 529 plan, and see if they are on track to cover the projected college expenses for their children. The tool features a series of input questions in order to build a picture of who the plan is for and where they are currently in saving for that beneficiary’s college education. Then, using averages, we will calculate how much we estimate the user should save into their child’s 529 plan per month in order to reach their goal. We tell them if they seem to be on-track or off-track, and if they are off-track, provide them with an estimate on how much they will need to save in order to reach their goals. The tool also features the ability to plan for multiple children within one tool, so parents and grandparents can come up with a plan to save for all of their children’s college education.
At the bottom of the tool, we feature some high-level questions and answers on 529 plans so that users of the tool can learn a little more about plans and decide what they would like to do next.
Kickoff Meeting and Project Brief
The first step for this project was a meeting with the Product Manager to discuss the project, goals, etc. Here is the synopsis of that meeting…
Why are we doing it?
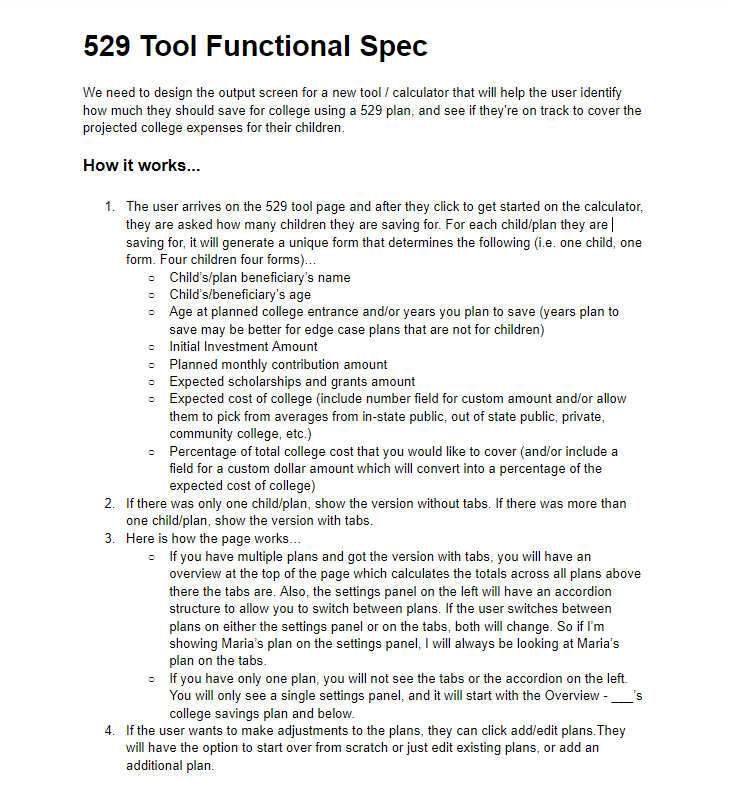
We need to design the output screen for a new tool / calculator that will help the user identify how much they should save for college using a 529 plan, and see if they're on track to cover the projected college expenses for their children.
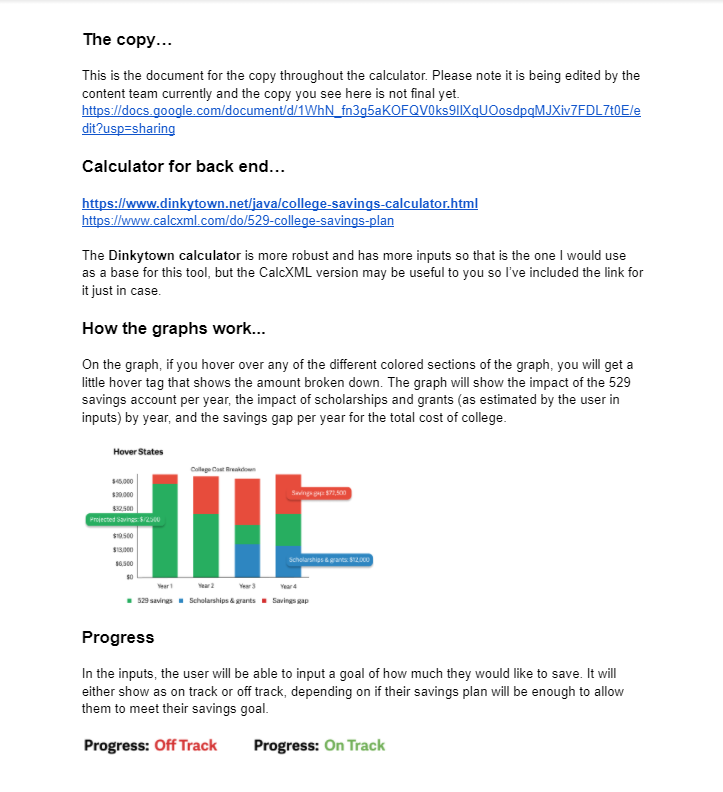
We may want to create a tool that blends the backend of these two tools:
https://www.dinkytown.net/java/college-savings-calculator.html
https://www.calcxml.com/do/529-college-savings-plan
https://www.calcxml.com/do/529-college-savings-plan
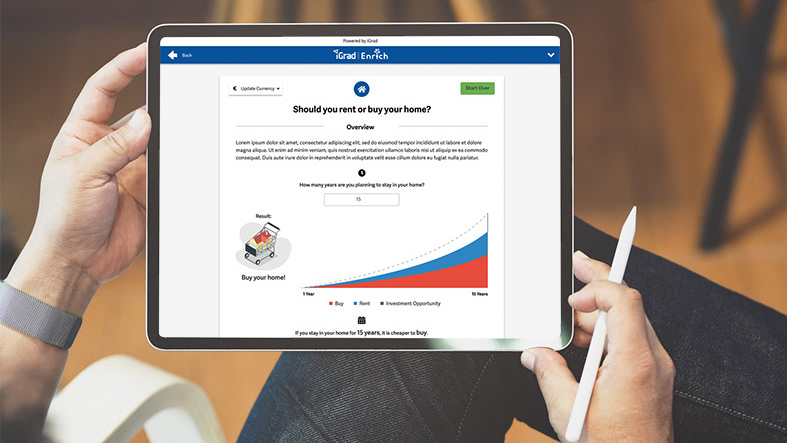
Examples to emulate:
We have several examples in Figma of previous calculators we've designed and we should be able to leverage ideas from these, in particular the charts / graphs. However - important note - the examples are older and likely not using the latest "Figma components" from the design system. Here's where you can find some of the components you may need in the design system:
-- Interactive exercise template:
-- Data visualization:
-- Data visualization:
Requirements for output screen:
-- This obviously won't be relevant for the international site, so none of the international considerations apply here
-- You'll want to do you own research, but you should validate your ideas as you go, by reaching out to team members that likely have 529 plans (for kids or grandkids) or are in the process of doing so, as they recently made this decision in real life. Content team may also be a good resource. Leaving it up to you from research / feedback from other team members w/knowledge of 529 plans to validate the top things the user needs to be able to do, learn, and see from this tool... I have no experience w/529s. My rudimentary understanding is that they can get pretty complex and vary state to state, so we should err on the side of making a simpler tool w/less need for constant updates.
Competitive Analysis and User Interviews
Scroll through the following PDFs to view the full competitive analysis as well as to view the user interview process I went through with this tool.
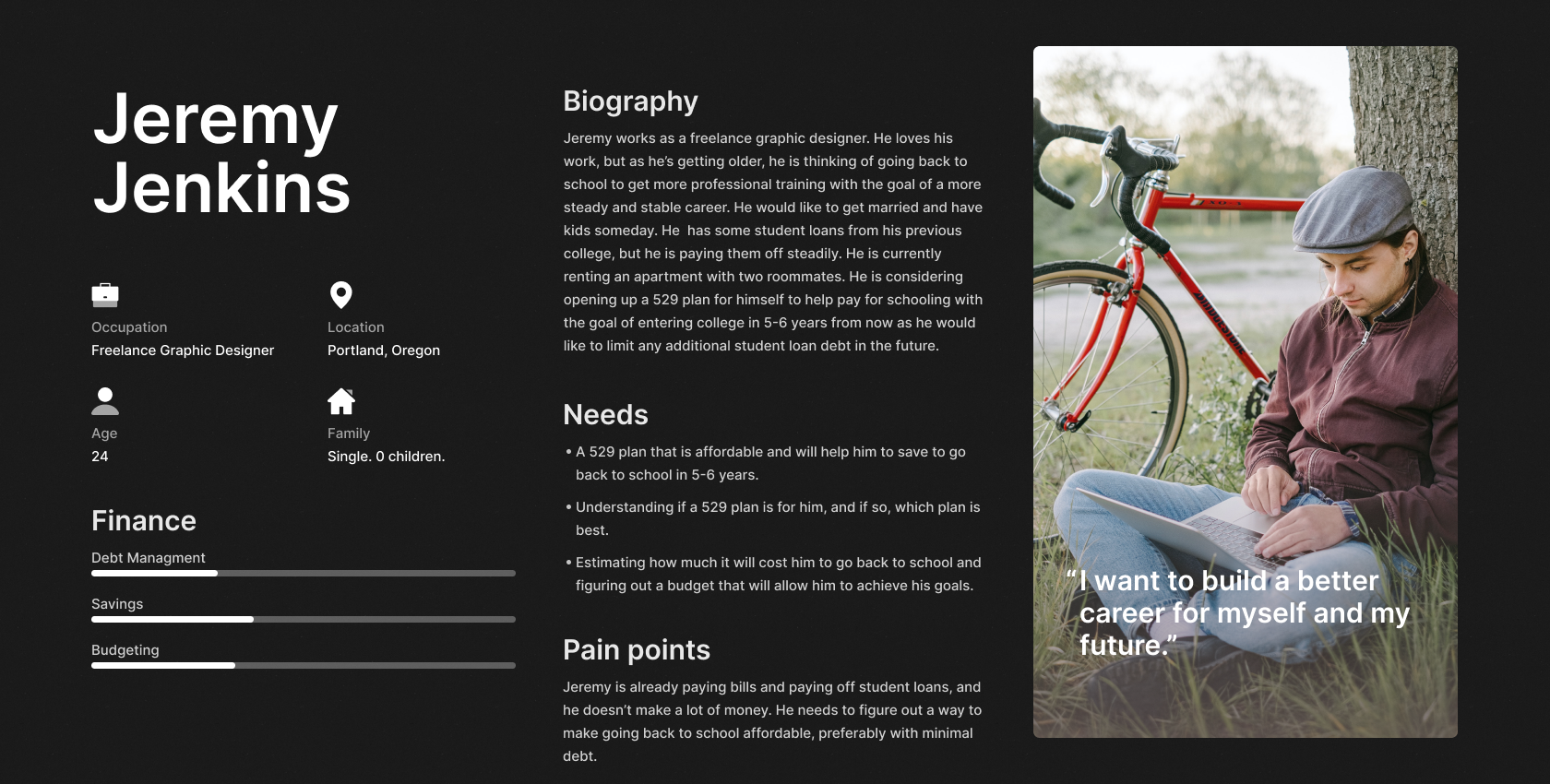
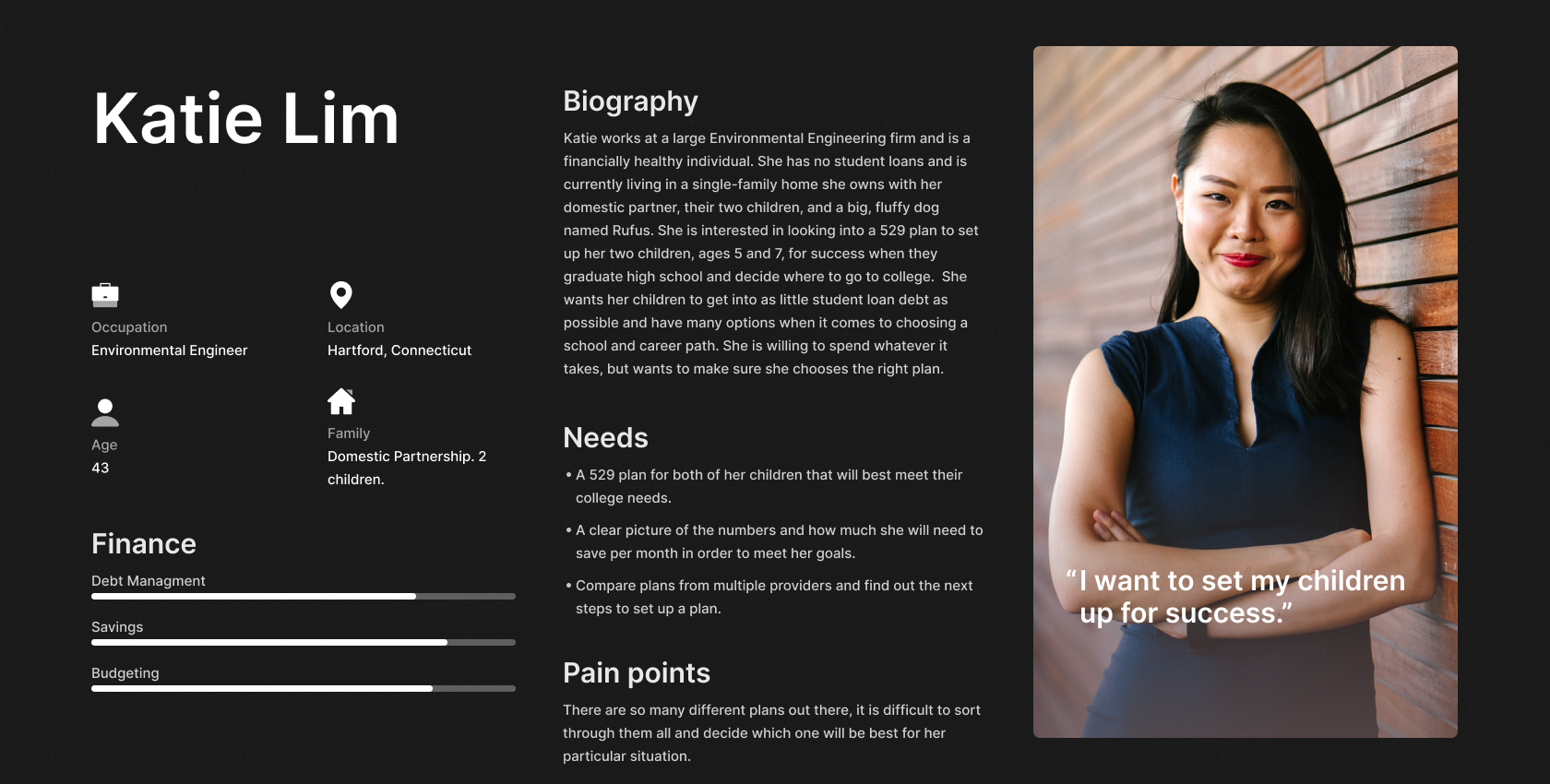
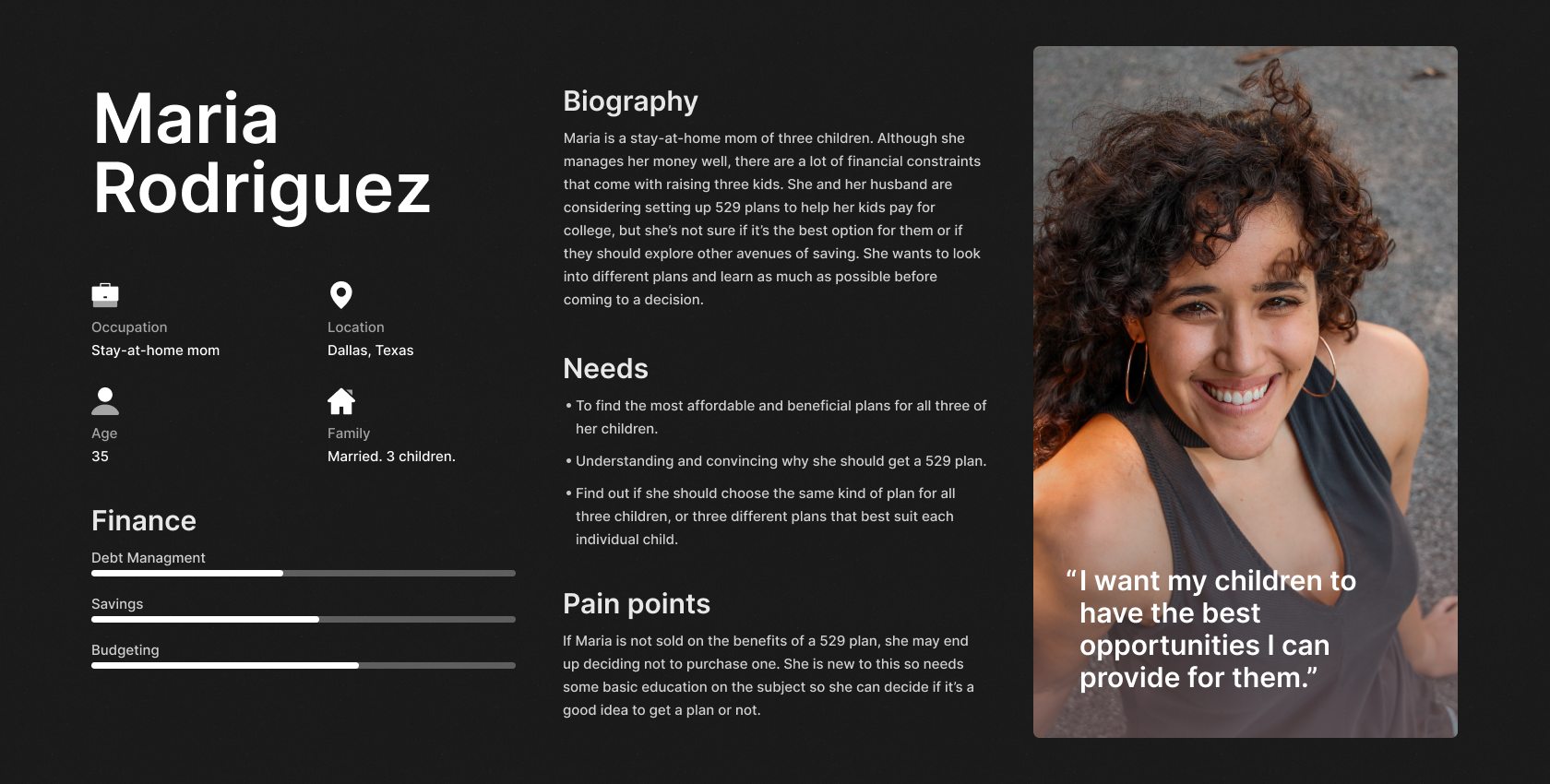
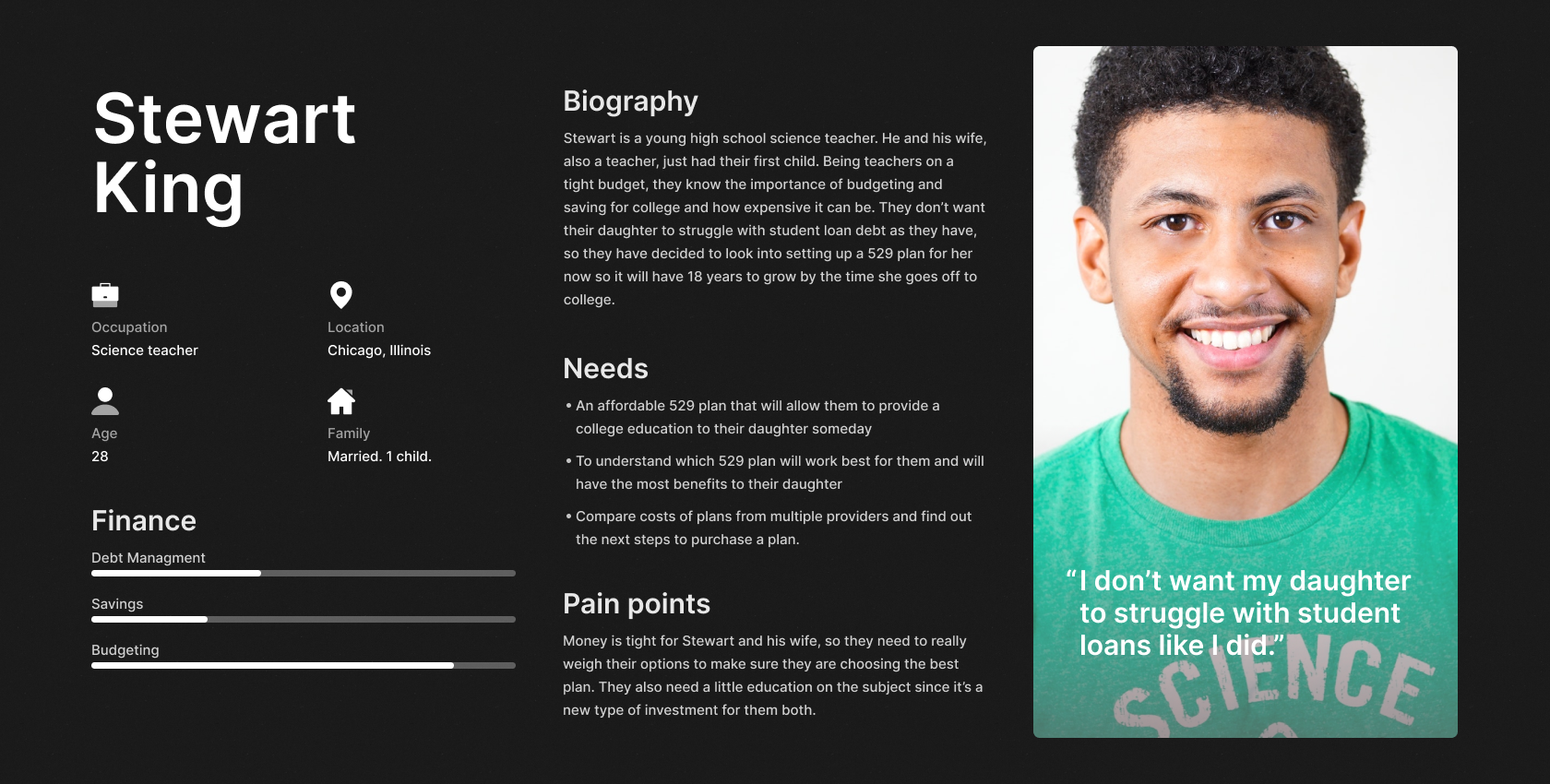
User Personas
Created based on the information gathered during the research and interviews phase of this project...the user personas were created in order to help our team to understand the user's needs, experiences, behaviors, and goals when it comes to their motivations, pain points, and needs for college savings plans. These users are representative of the kinds of users we need to design for in order to ensure our tool is meeting their needs.




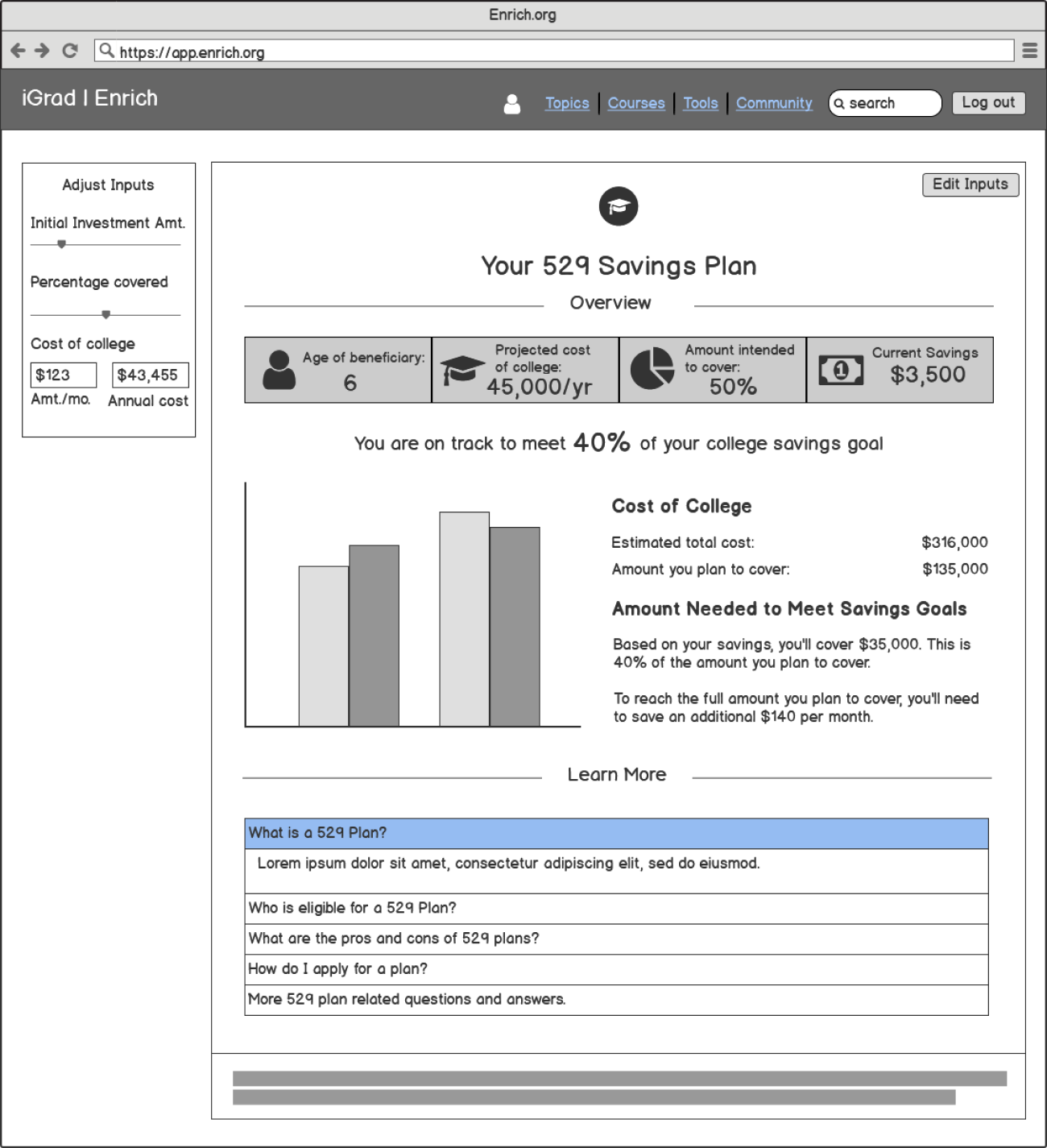
Initial Ideation/Wireframes
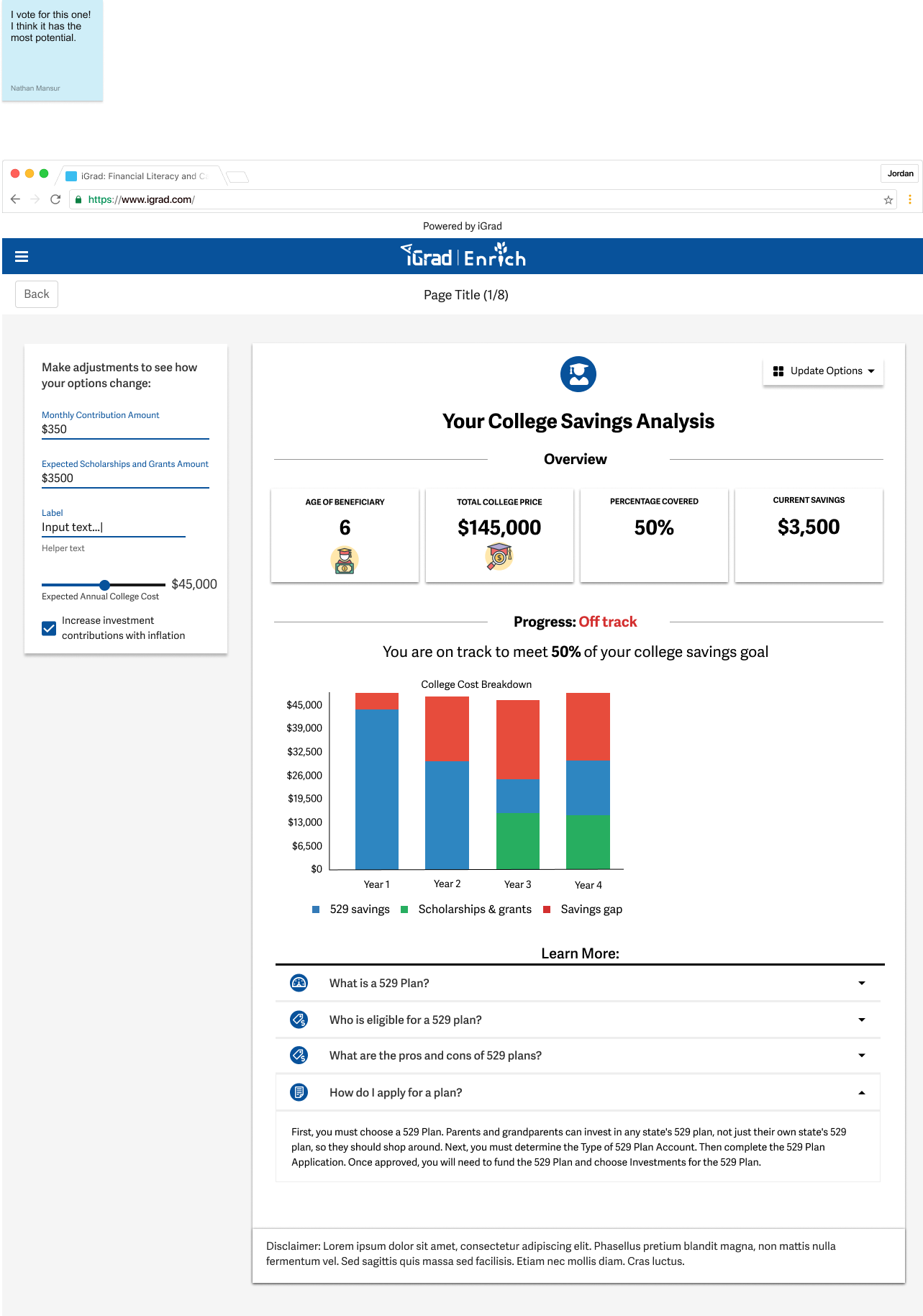
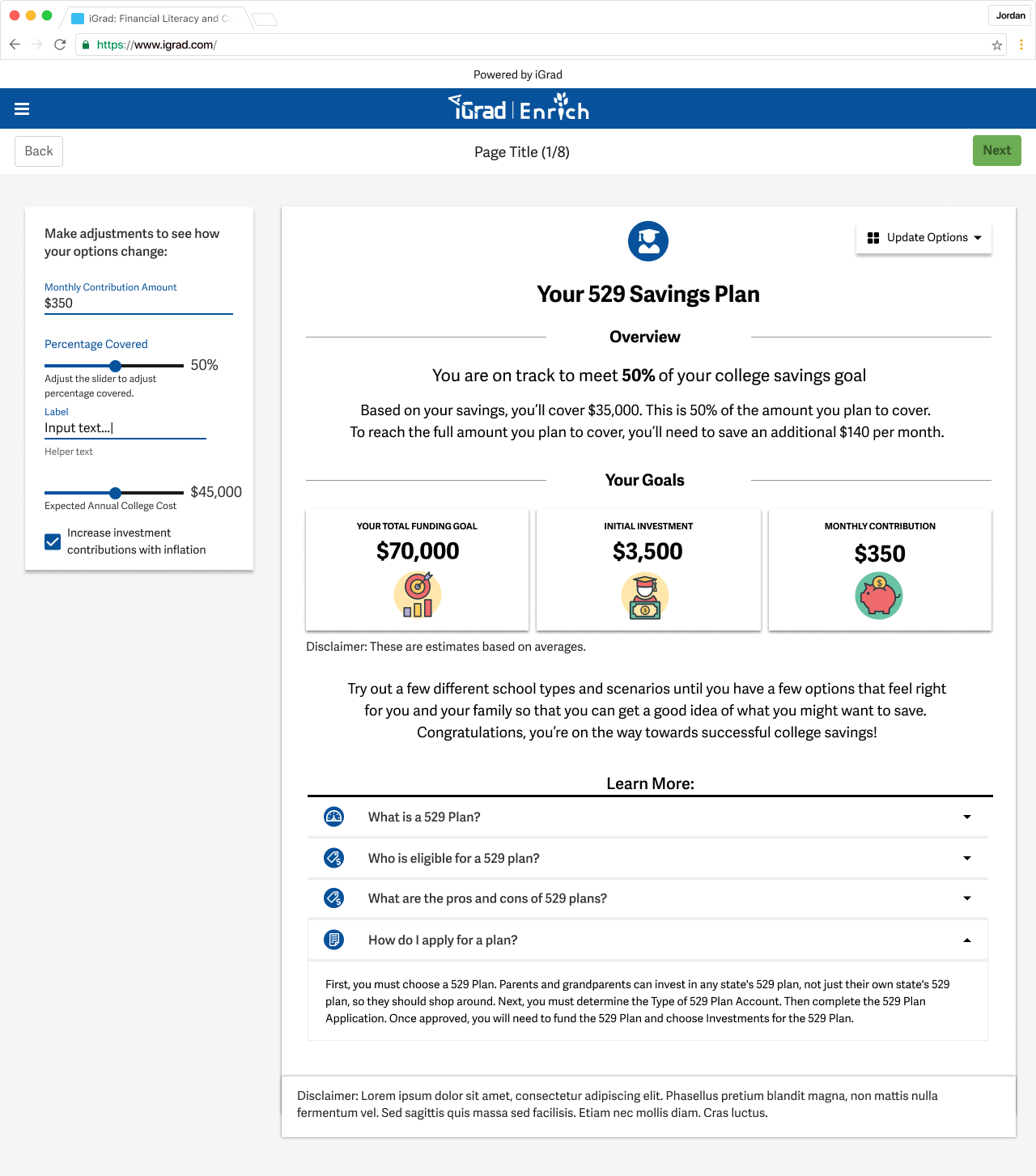
*Note: Some of these may look higher fidelity, but they were created very quickly using components from our design system in Figma. These initial ideas were very quickly mocked up in order to illustrate different directions we could go when designing the tool. After these designs were made, I had a quick meeting with the other designers from the team as well as with our client success team and our financial wellness call center team, as they are on the phone with clients and/or users every day with real users and have a good idea of the kinds of things users are requesting. Those conversations helped me to determine a good direction to go from this stage.







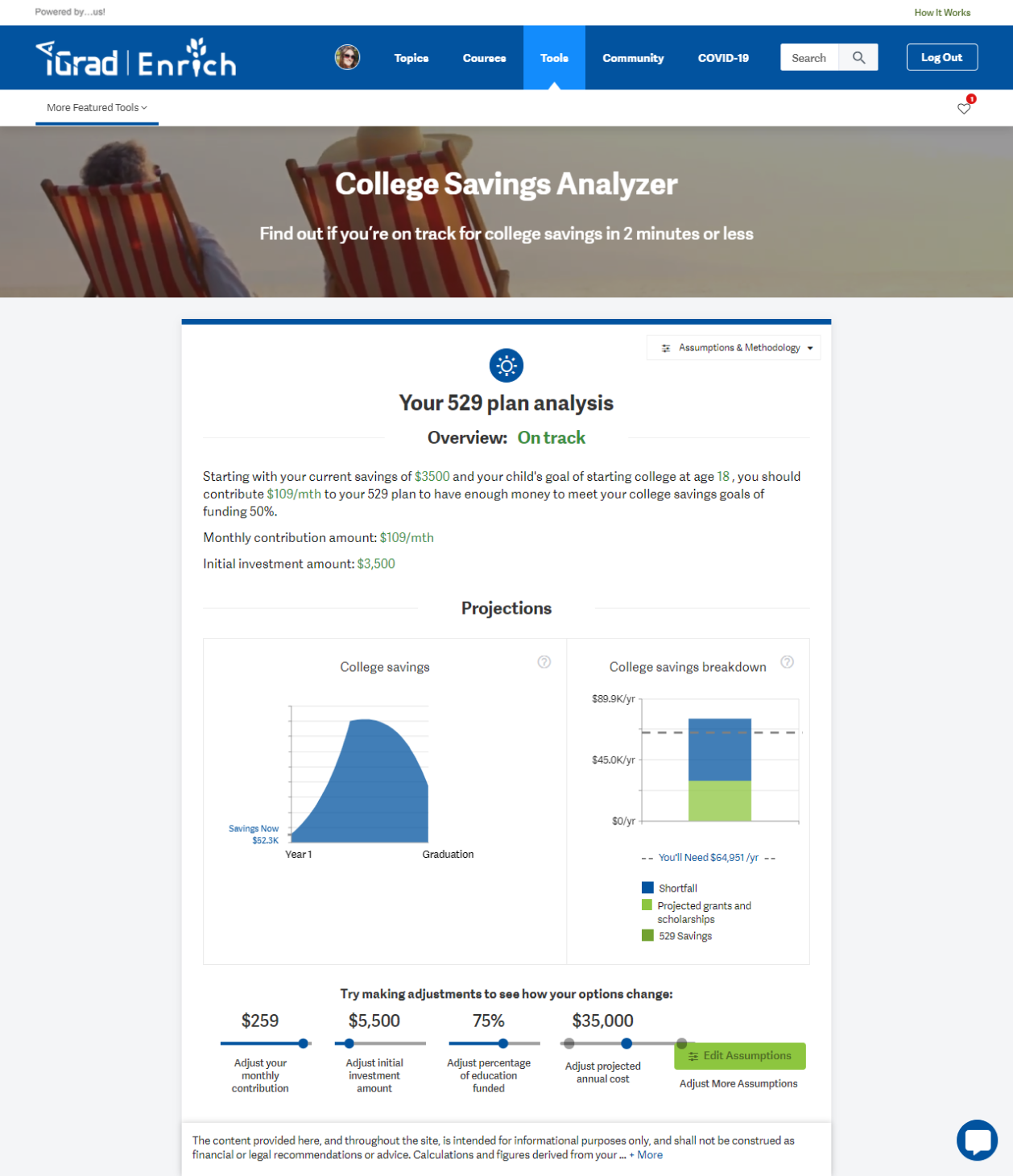
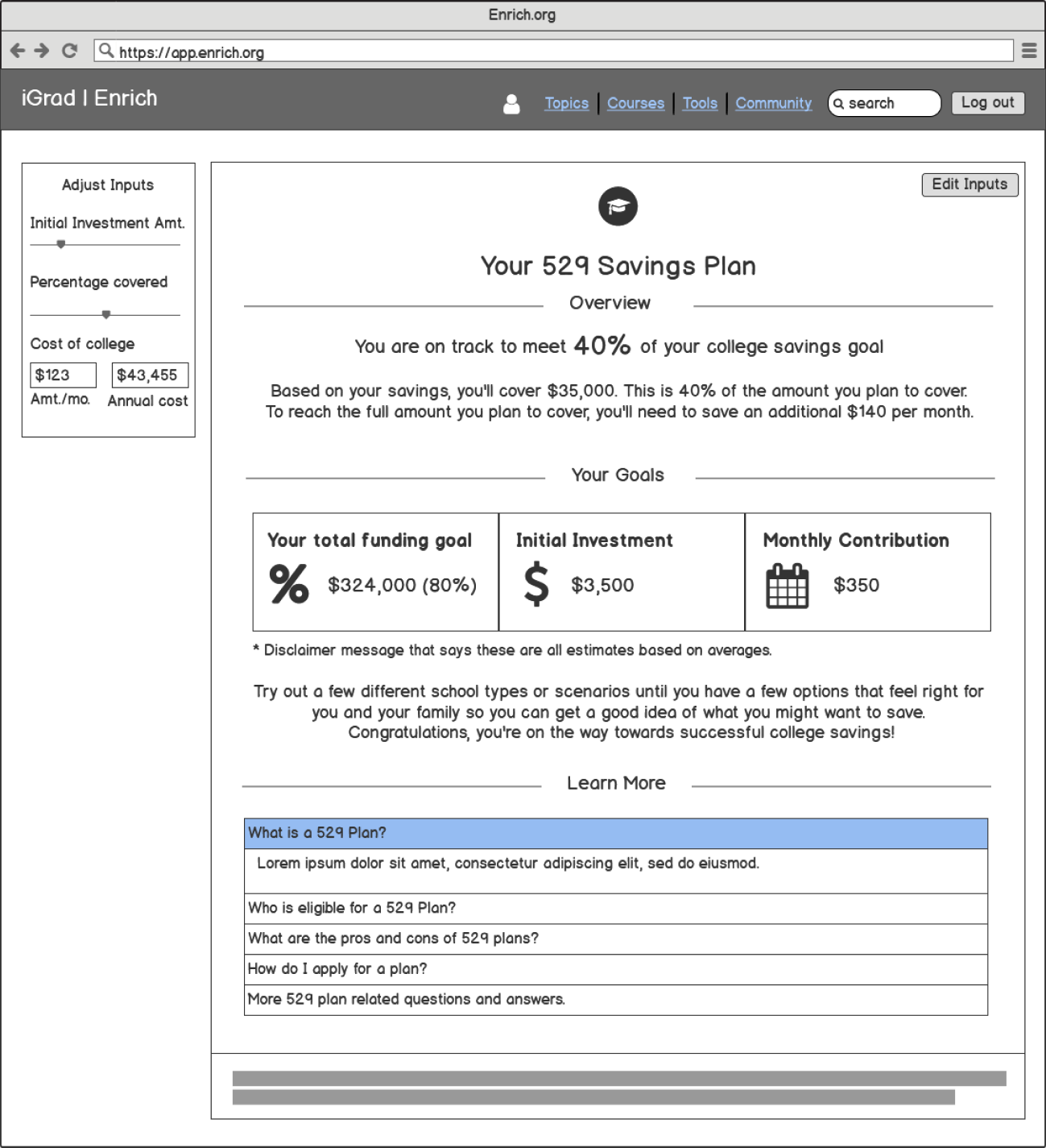
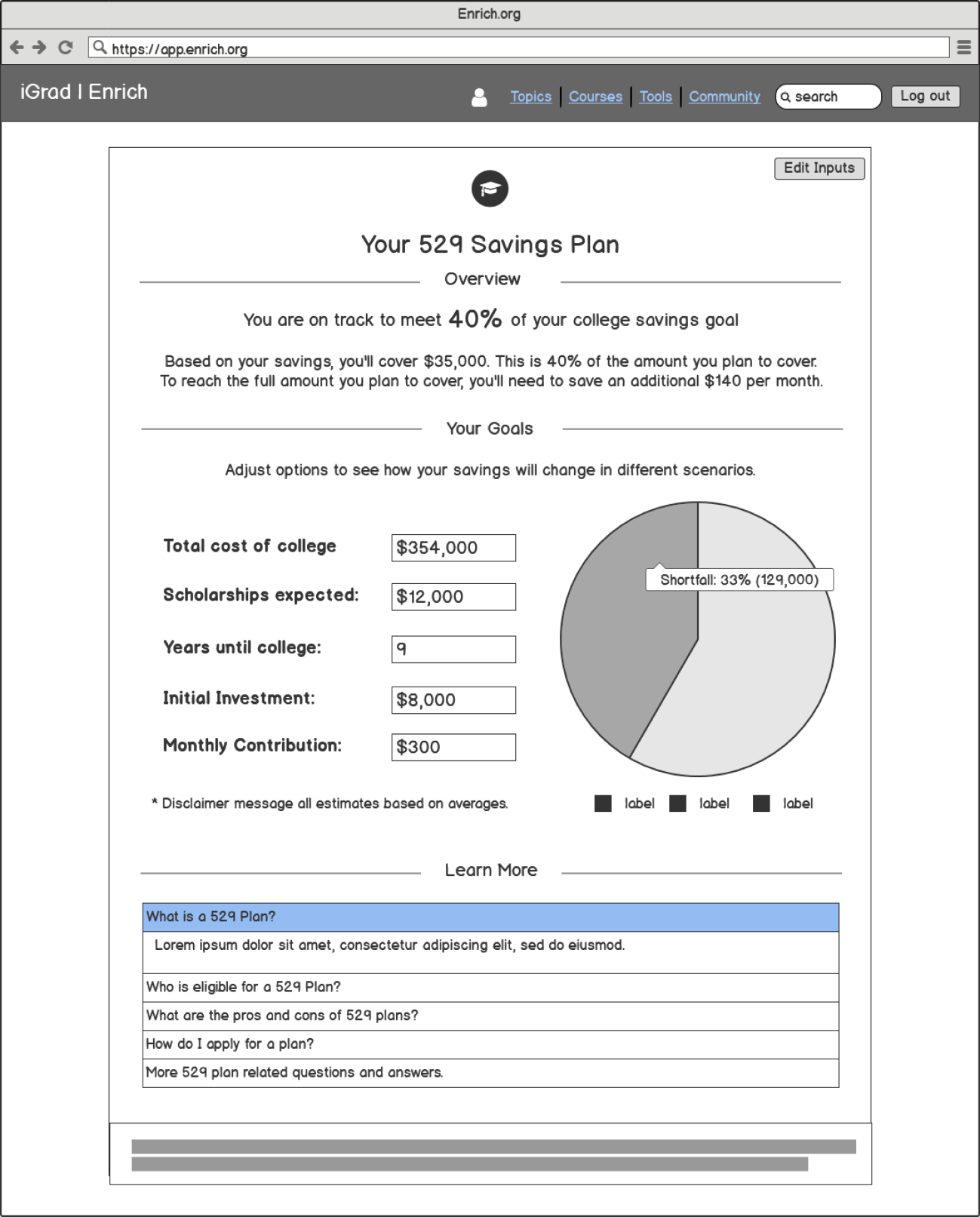
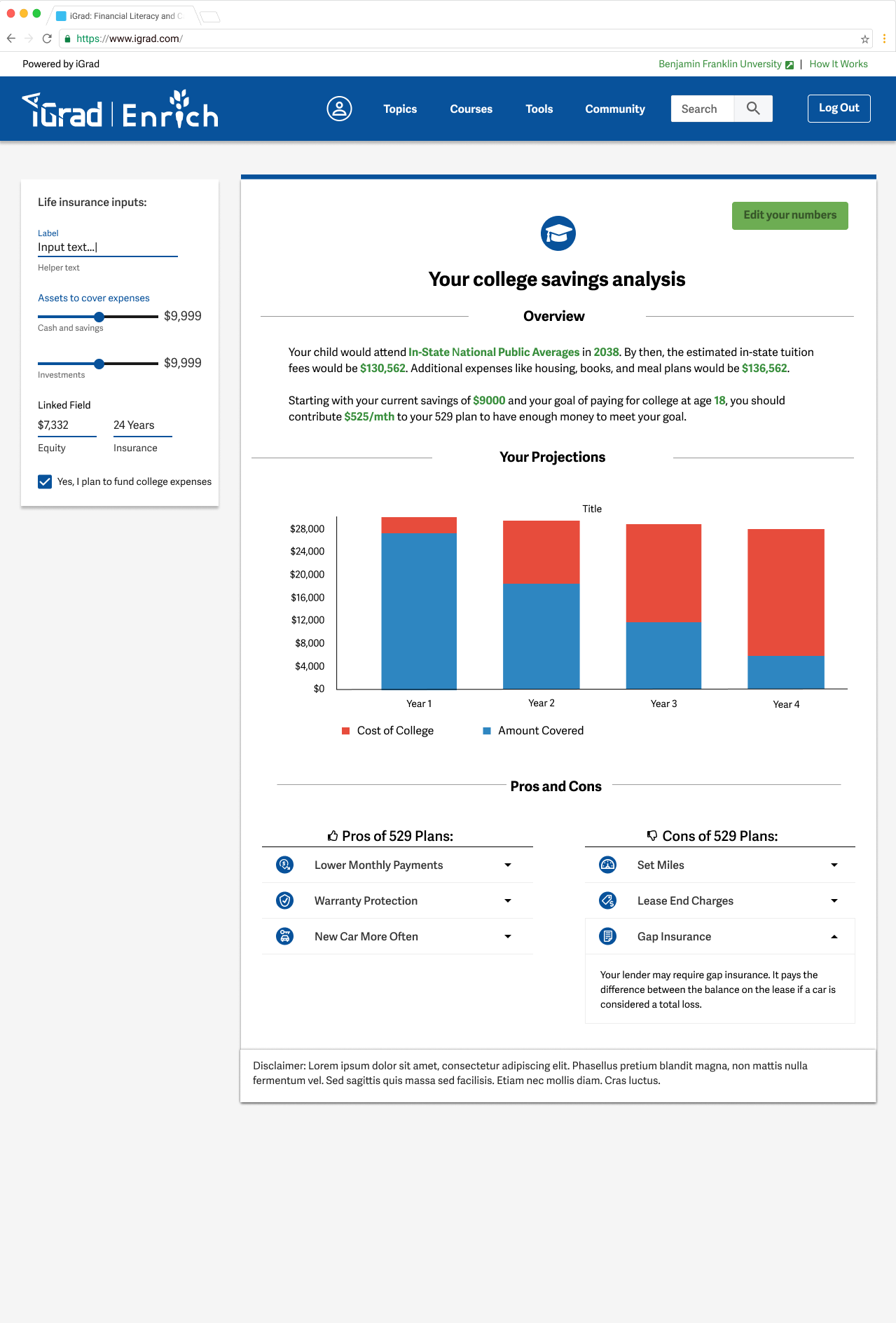
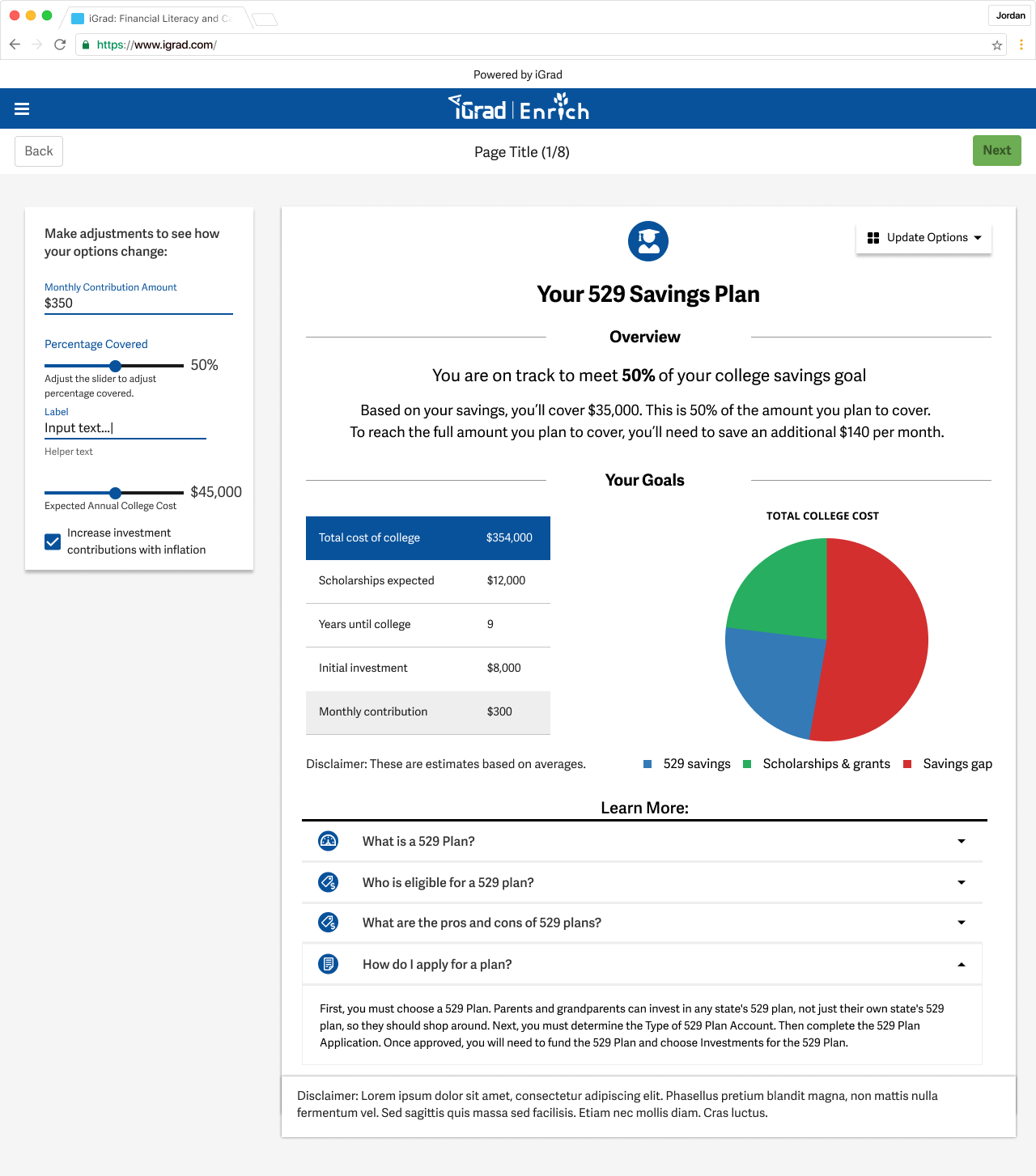
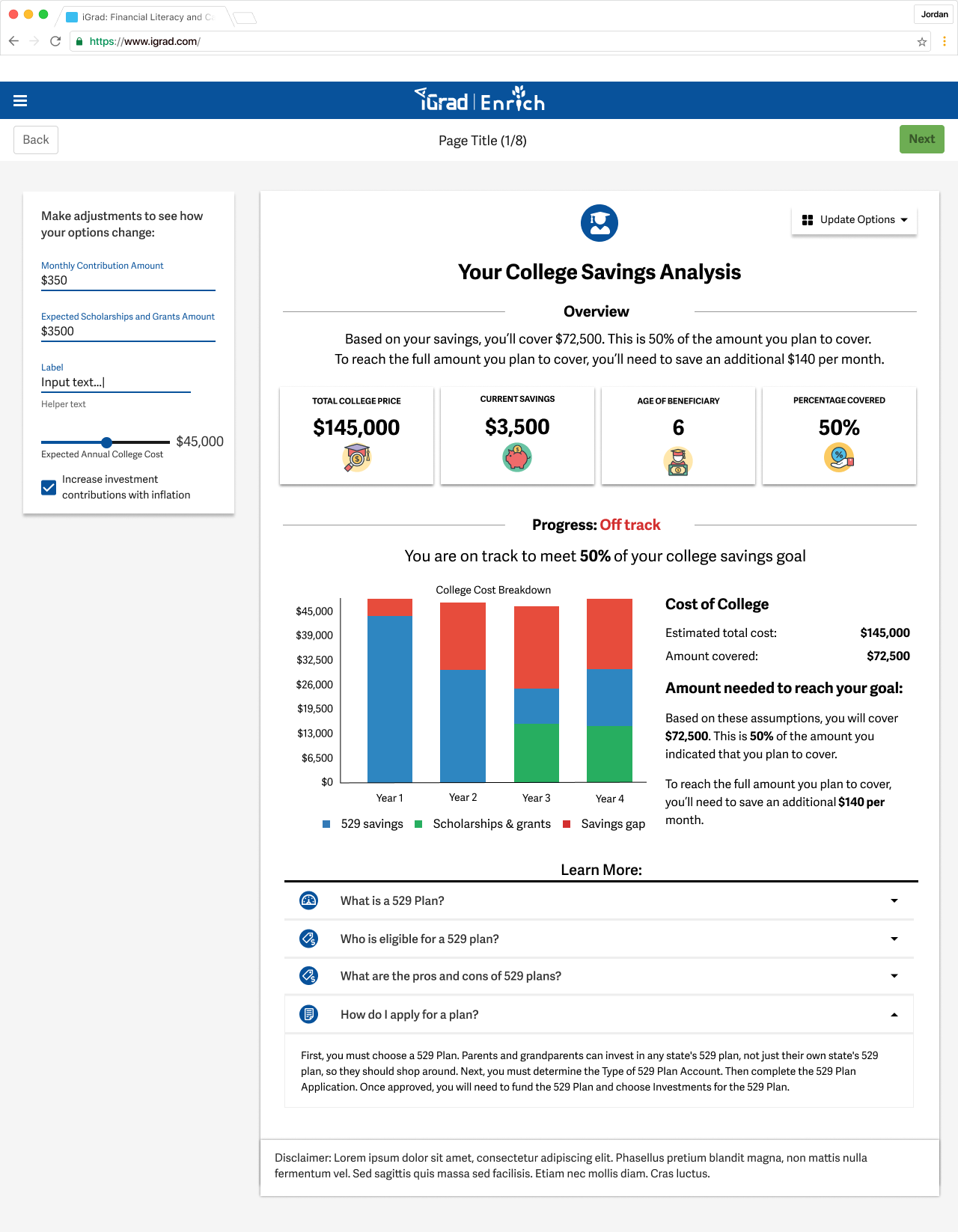
version 1 iterations
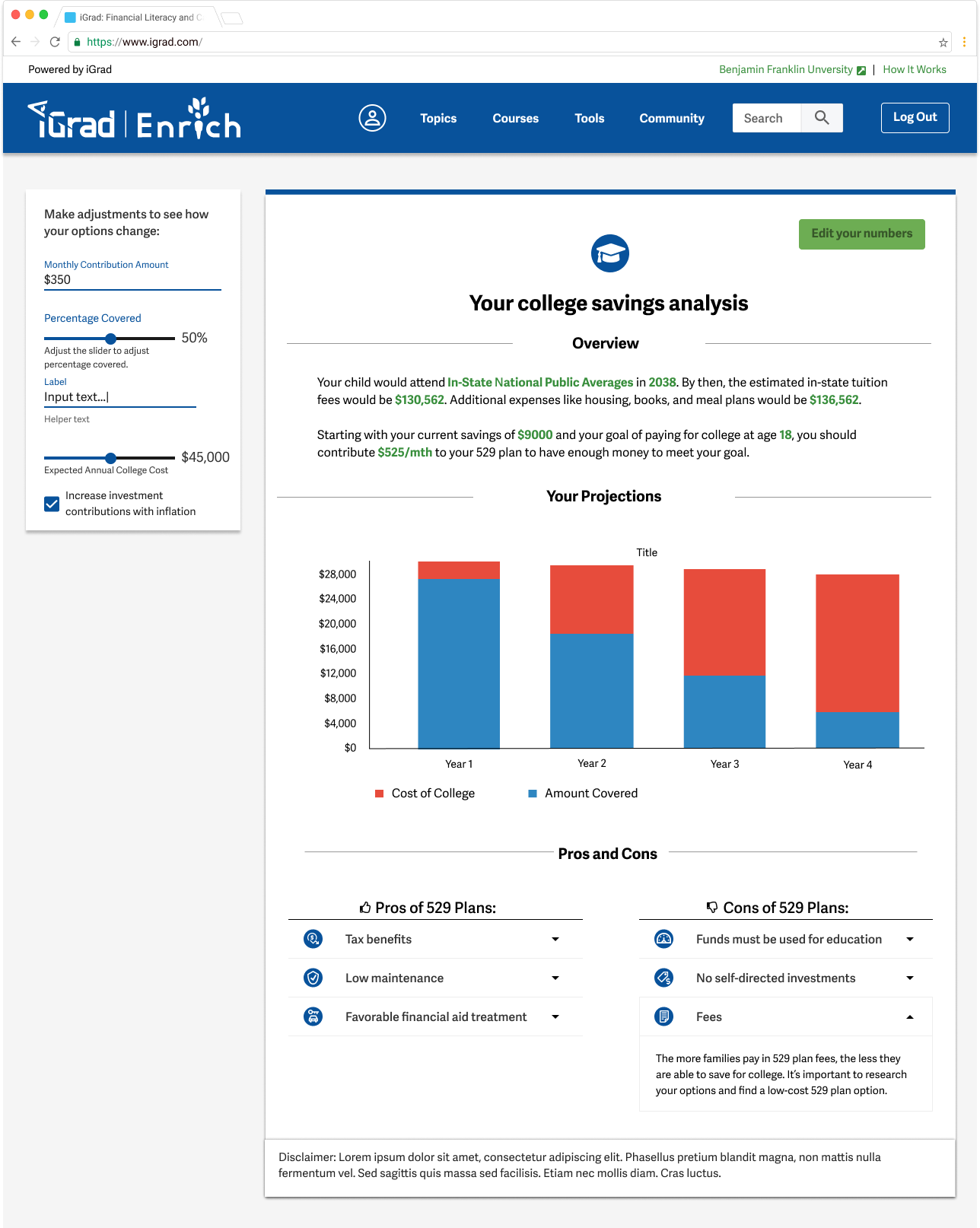
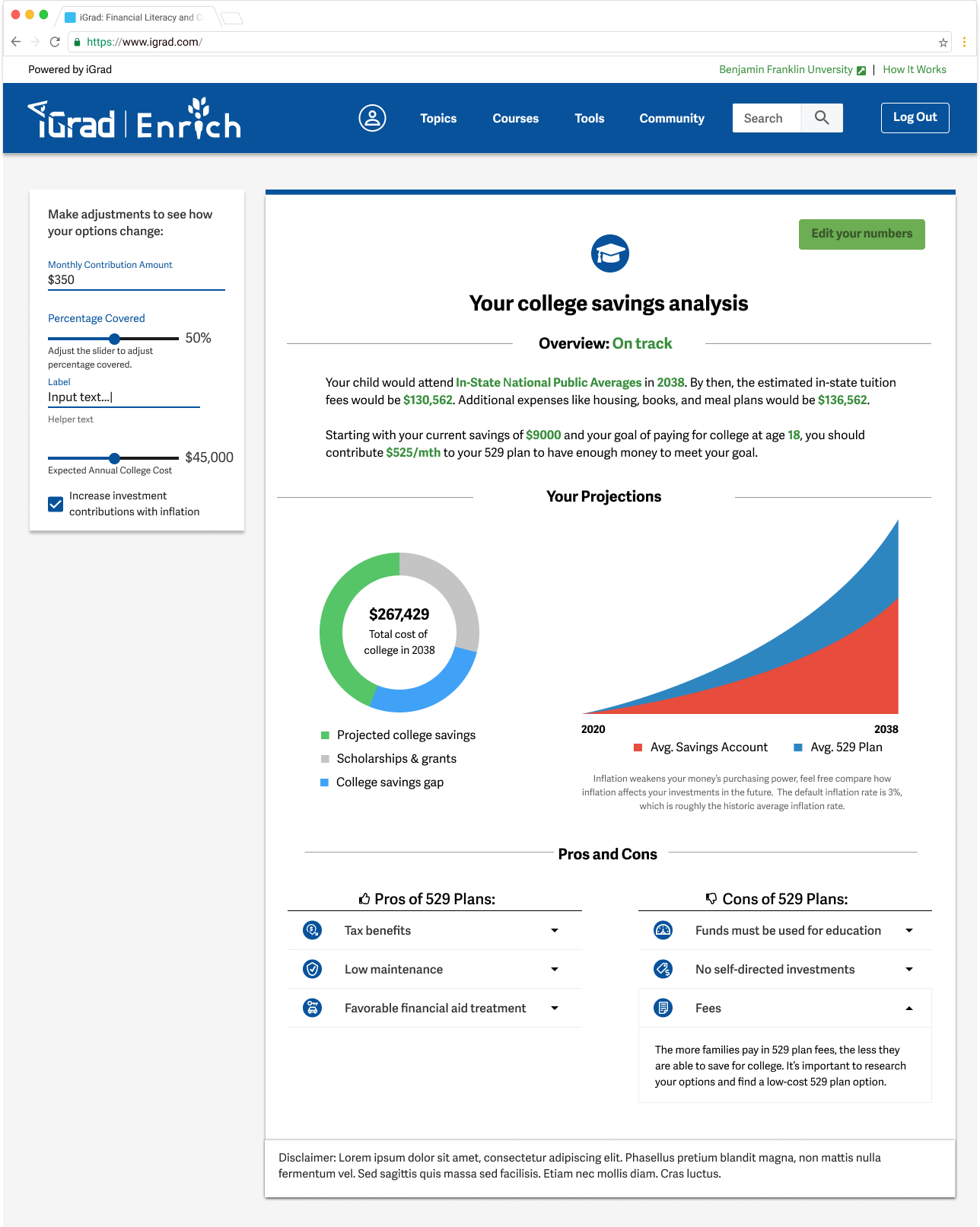
These designs explored some of the ideas that were quickly sketched out in the initial wireframes. These designs were fairly quickly iterated using components from our Figma design system as well as elements from similar tools we had designed in the past and some of my own ideas taken from my research.









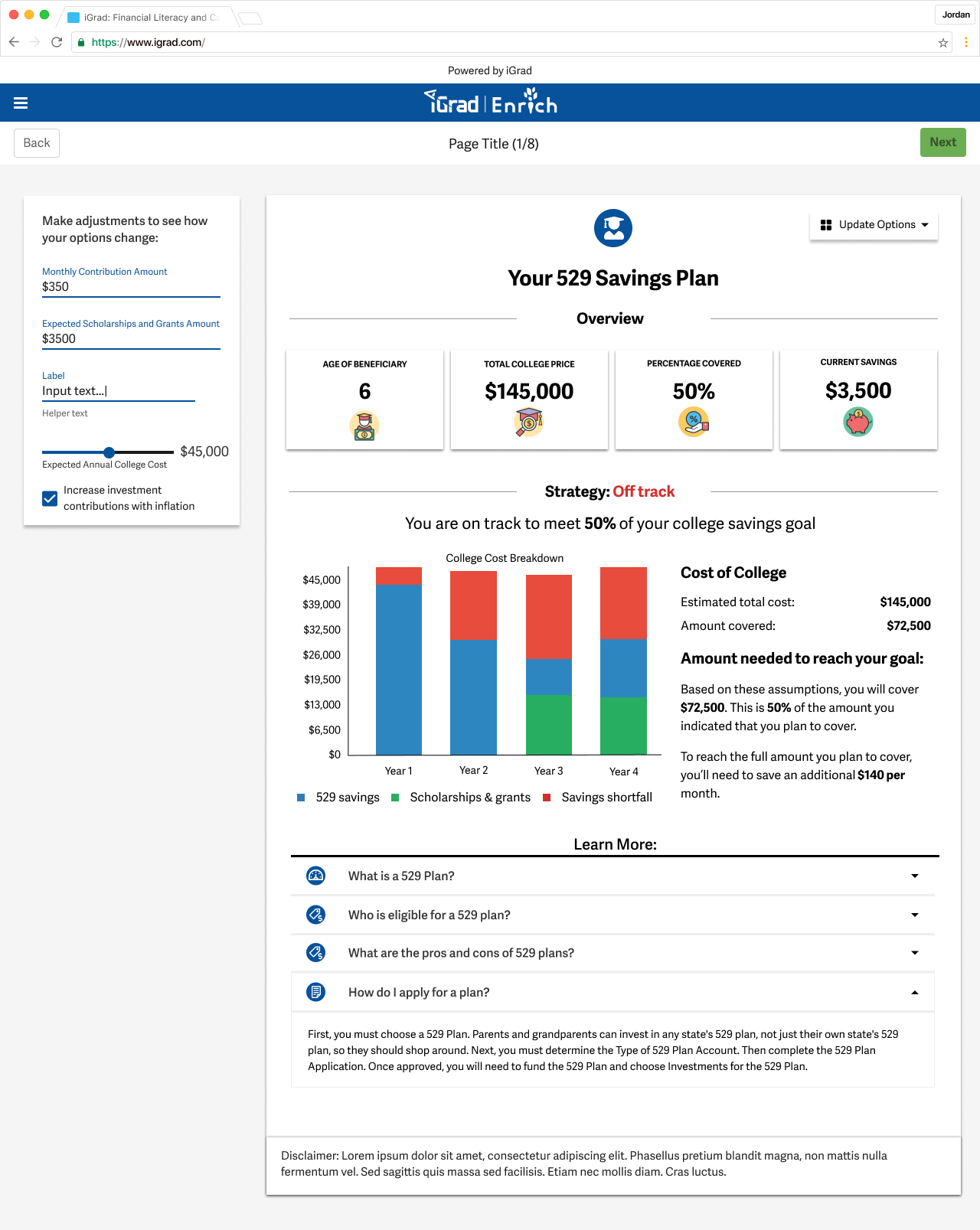
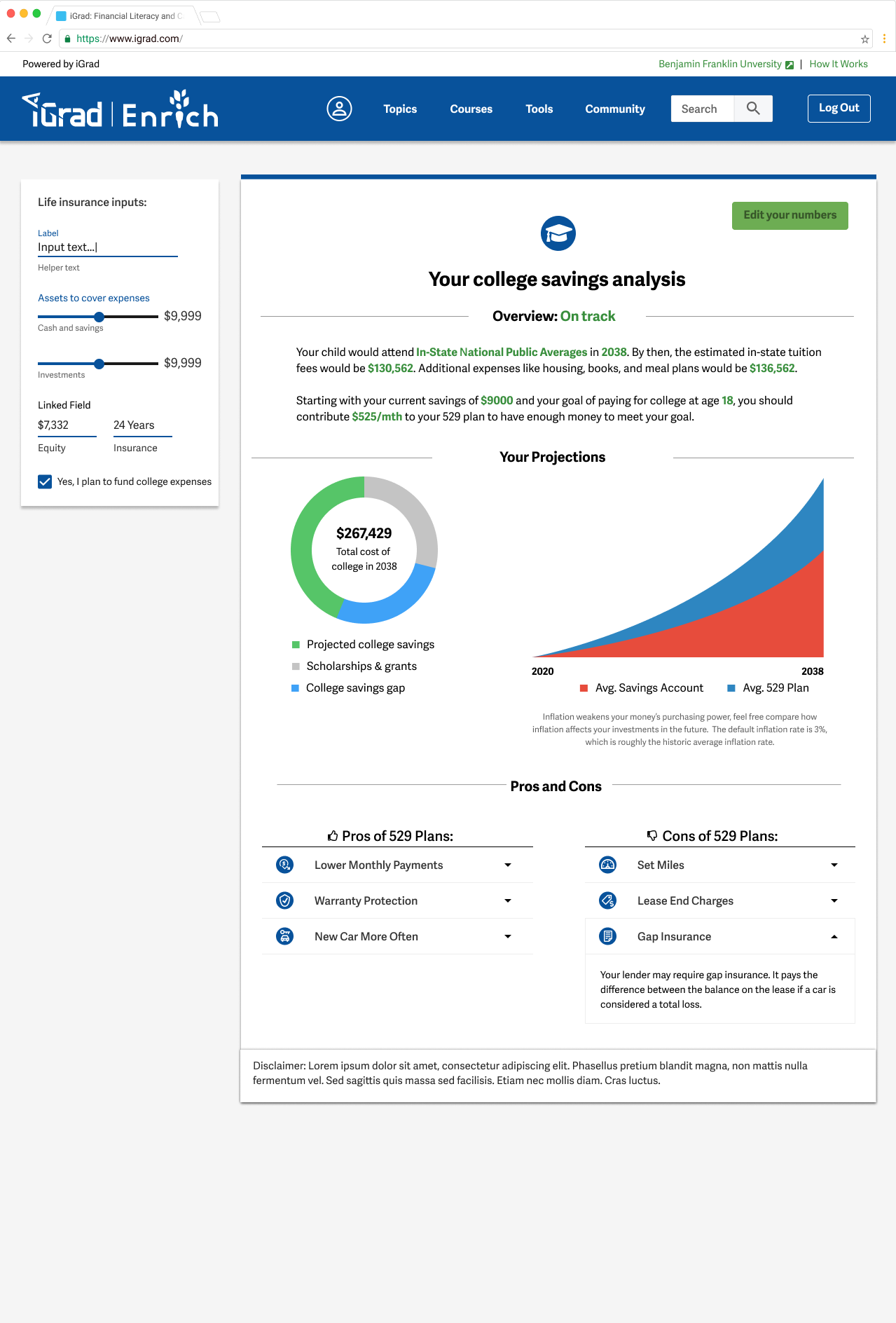
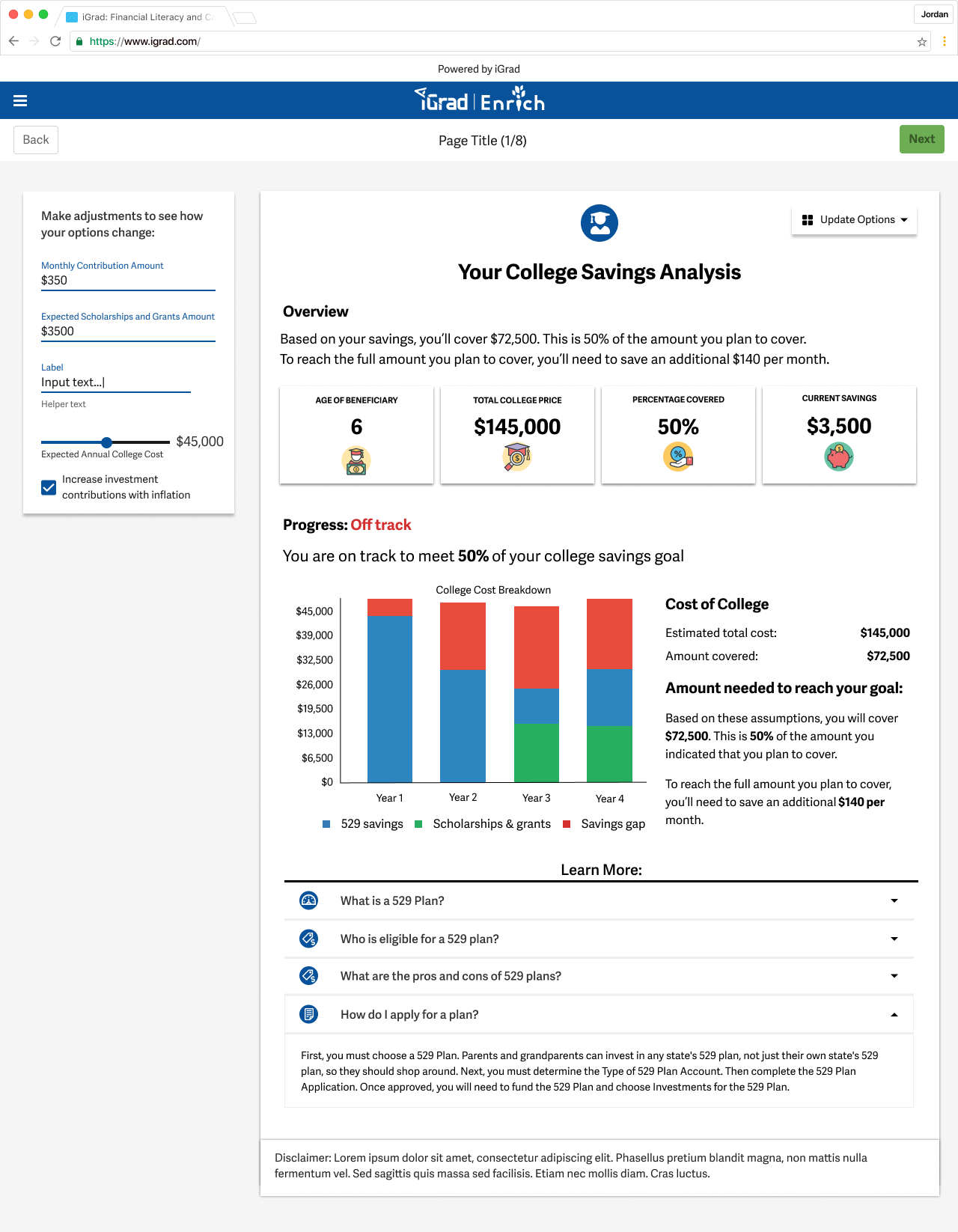
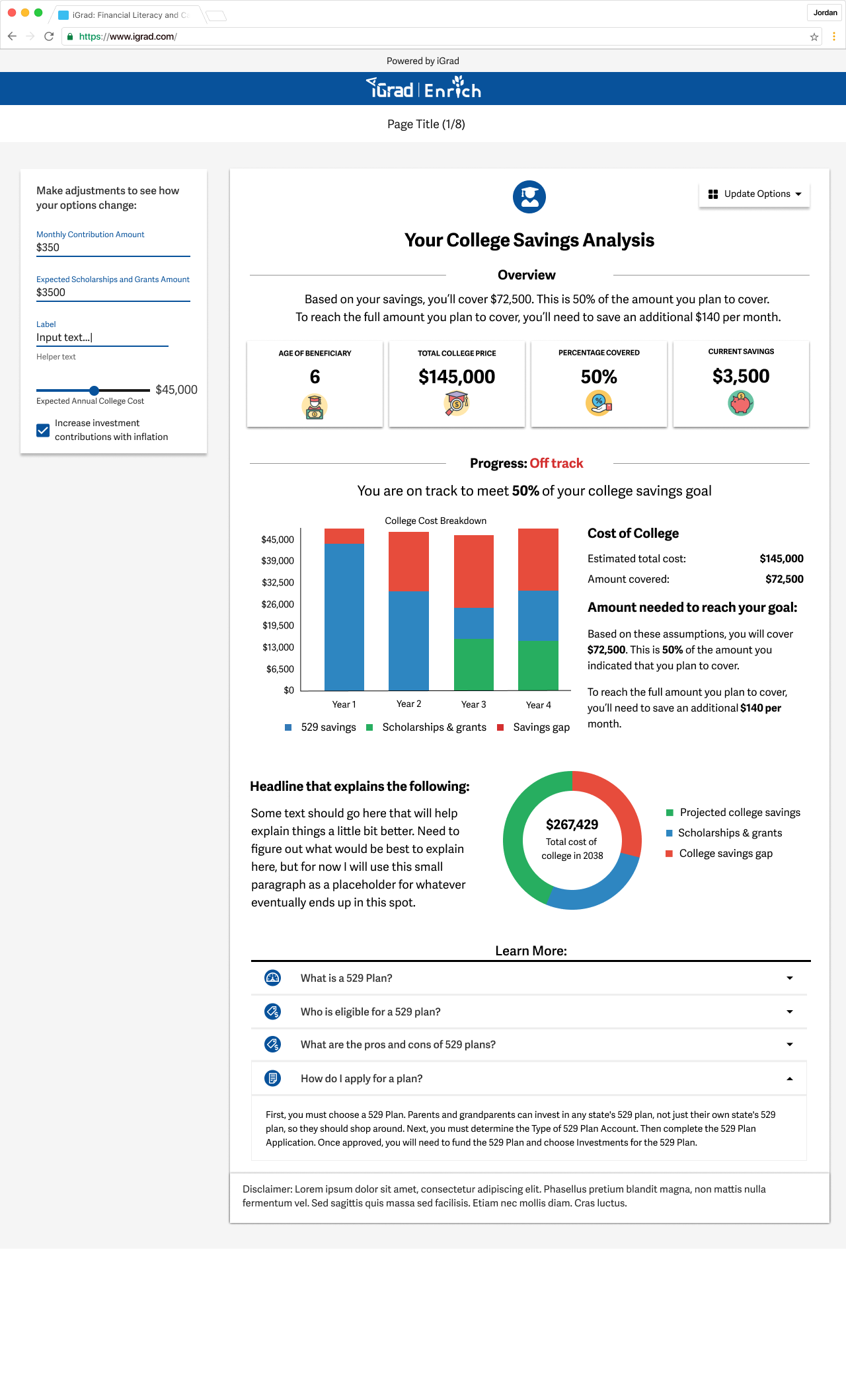
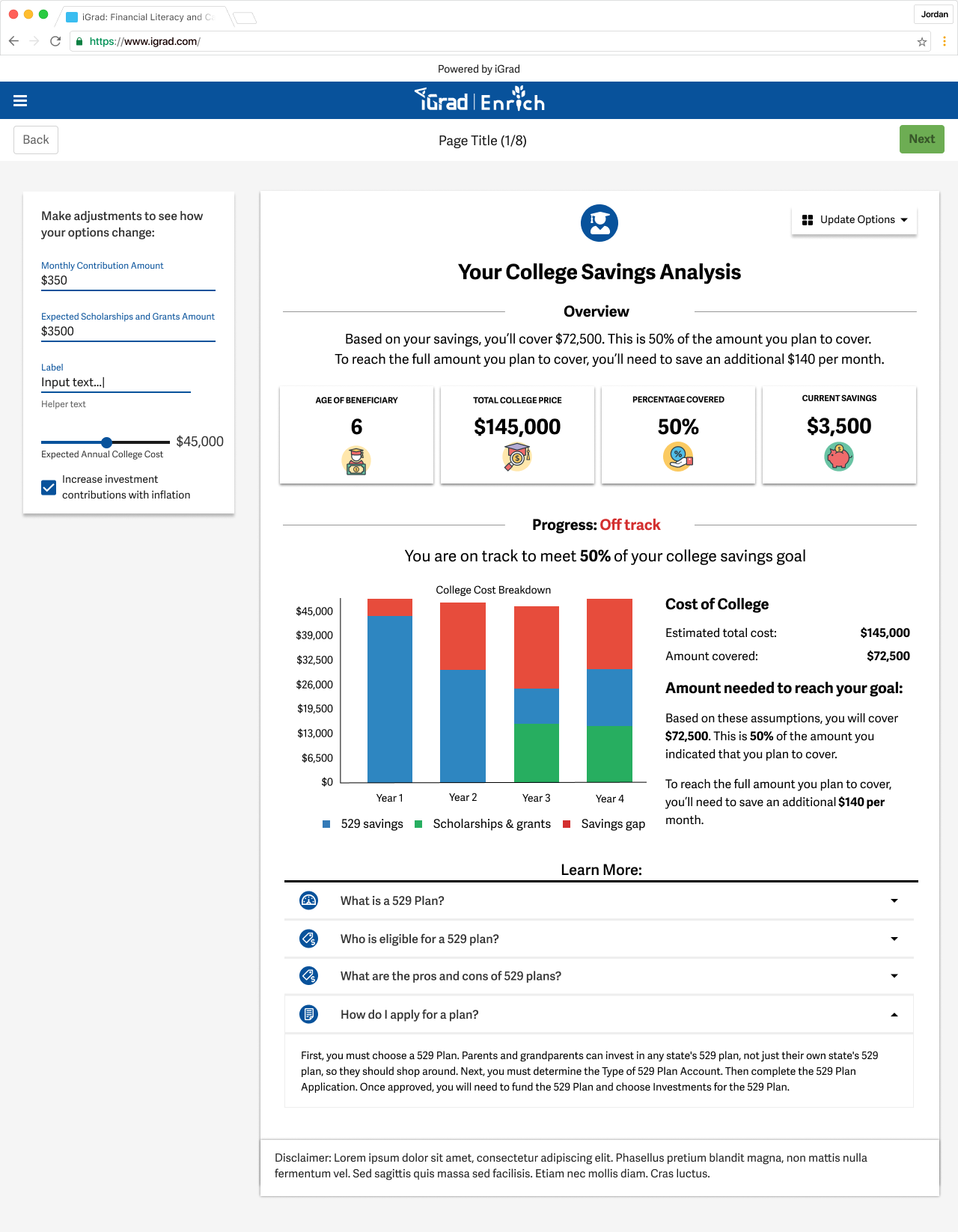
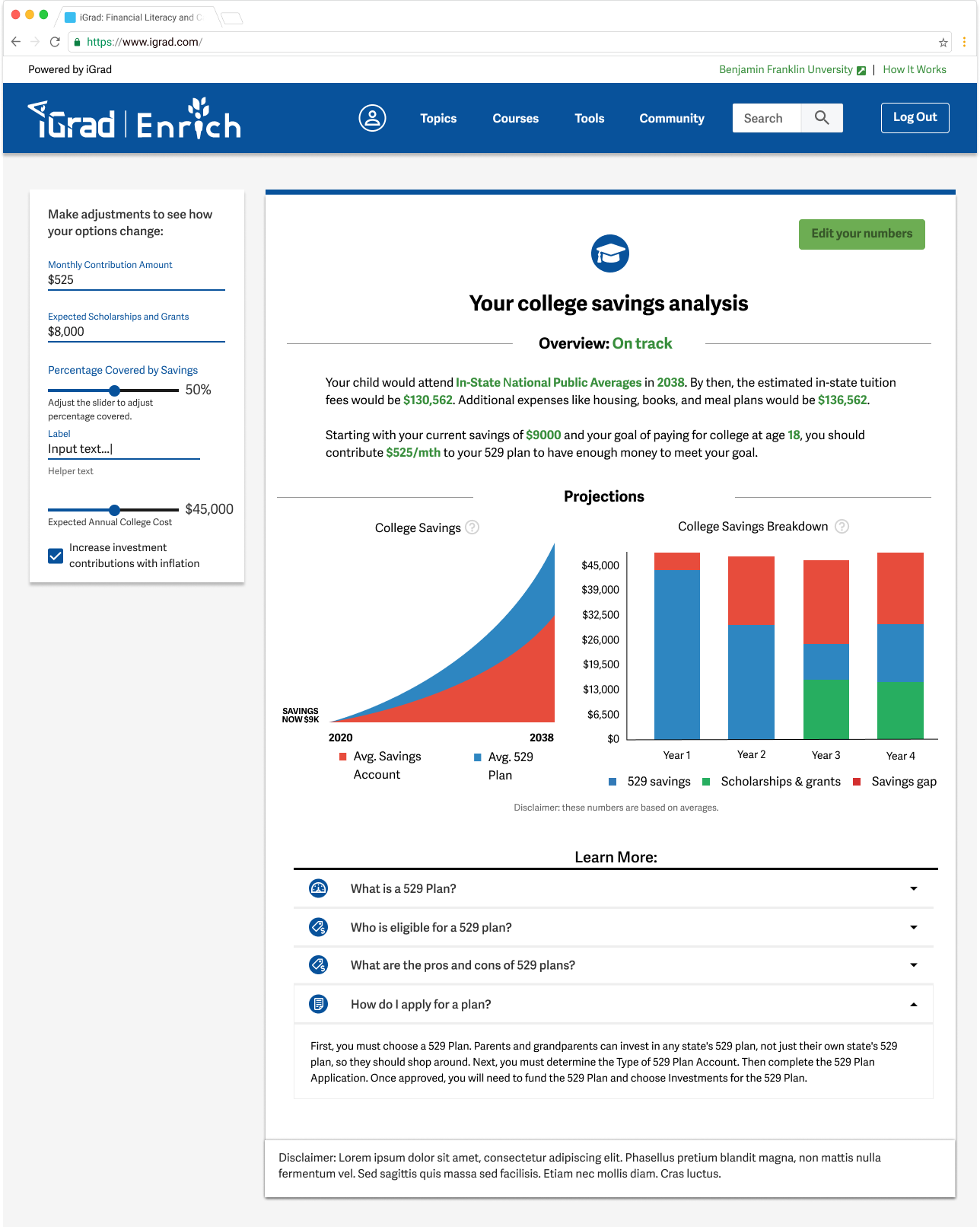
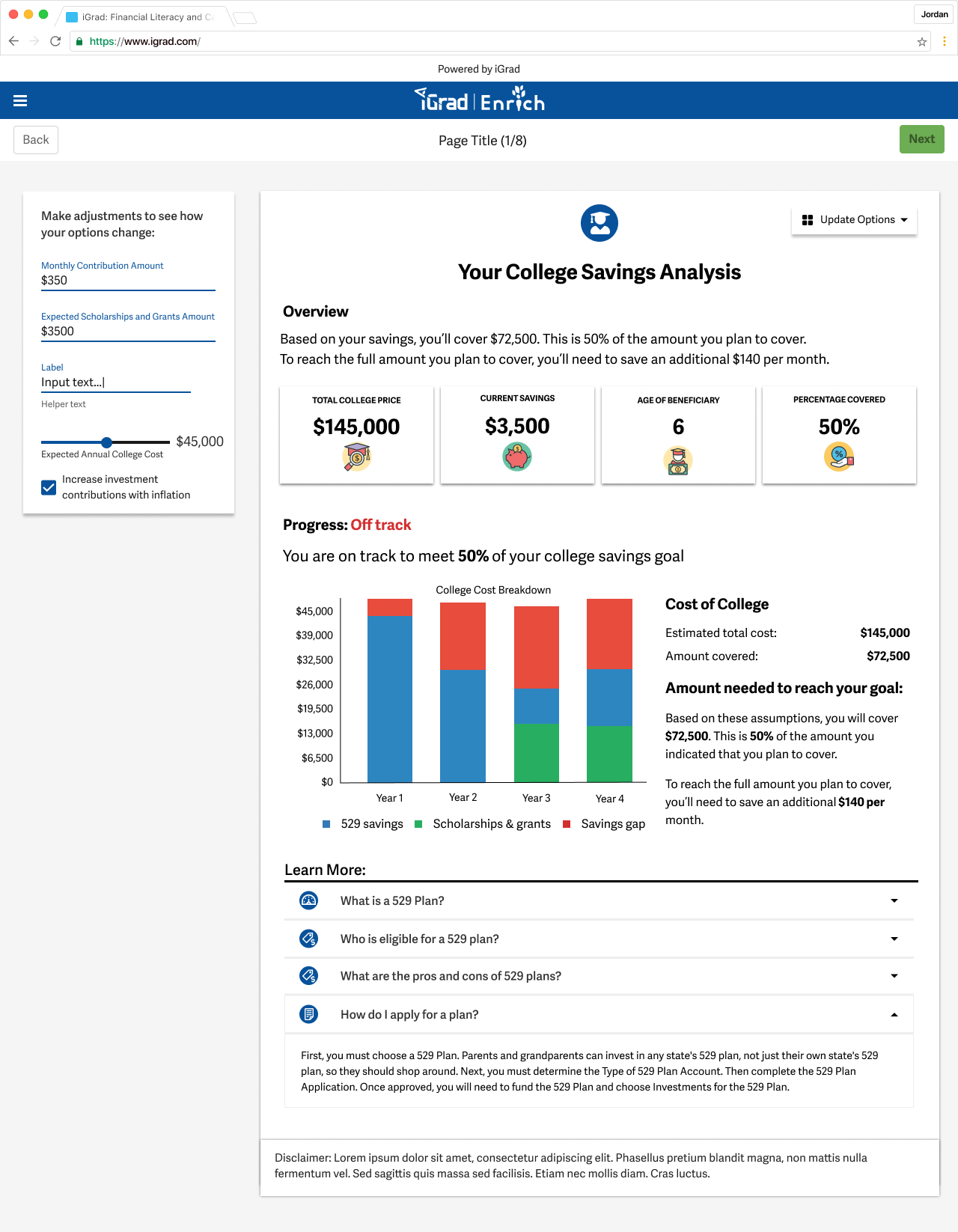
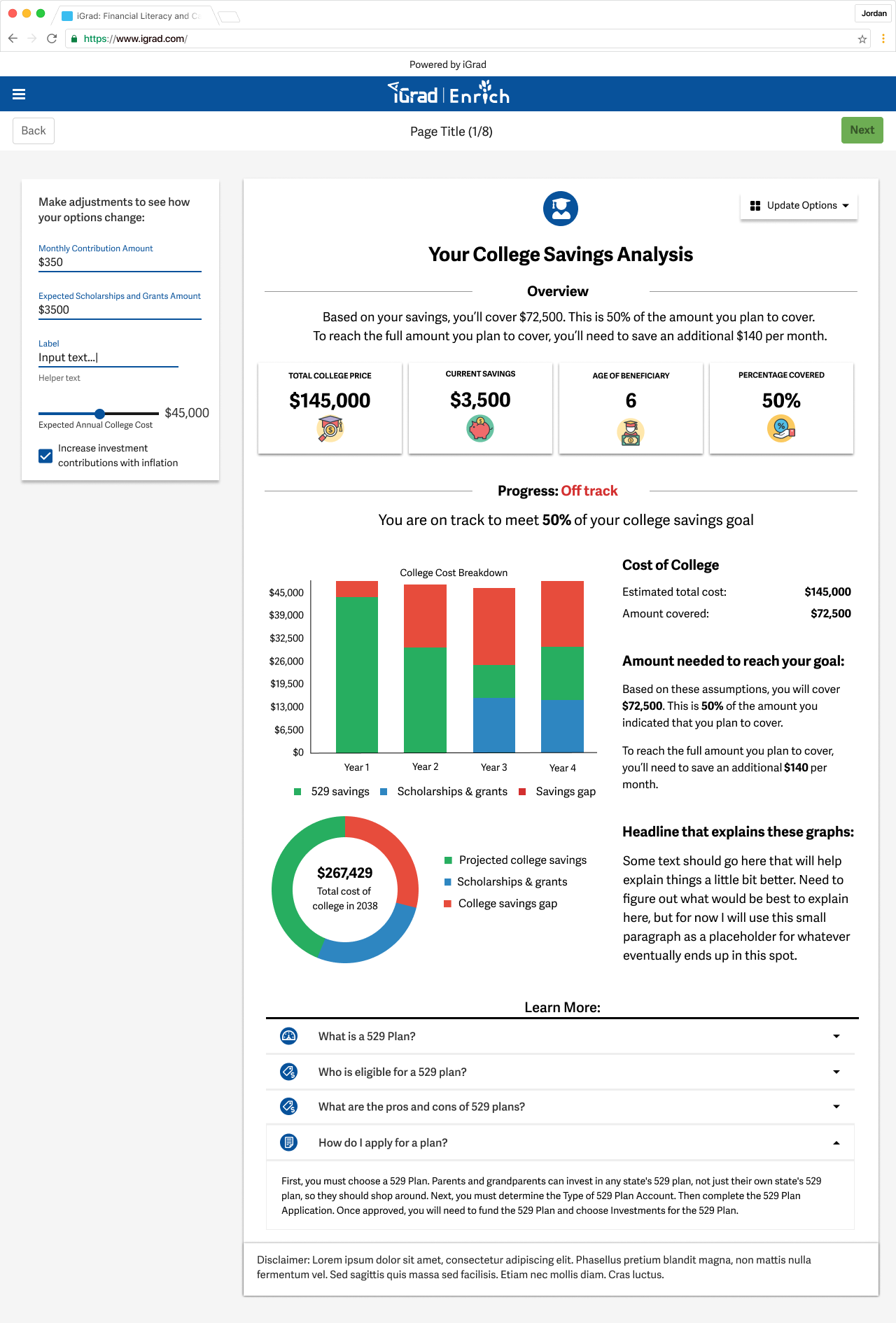
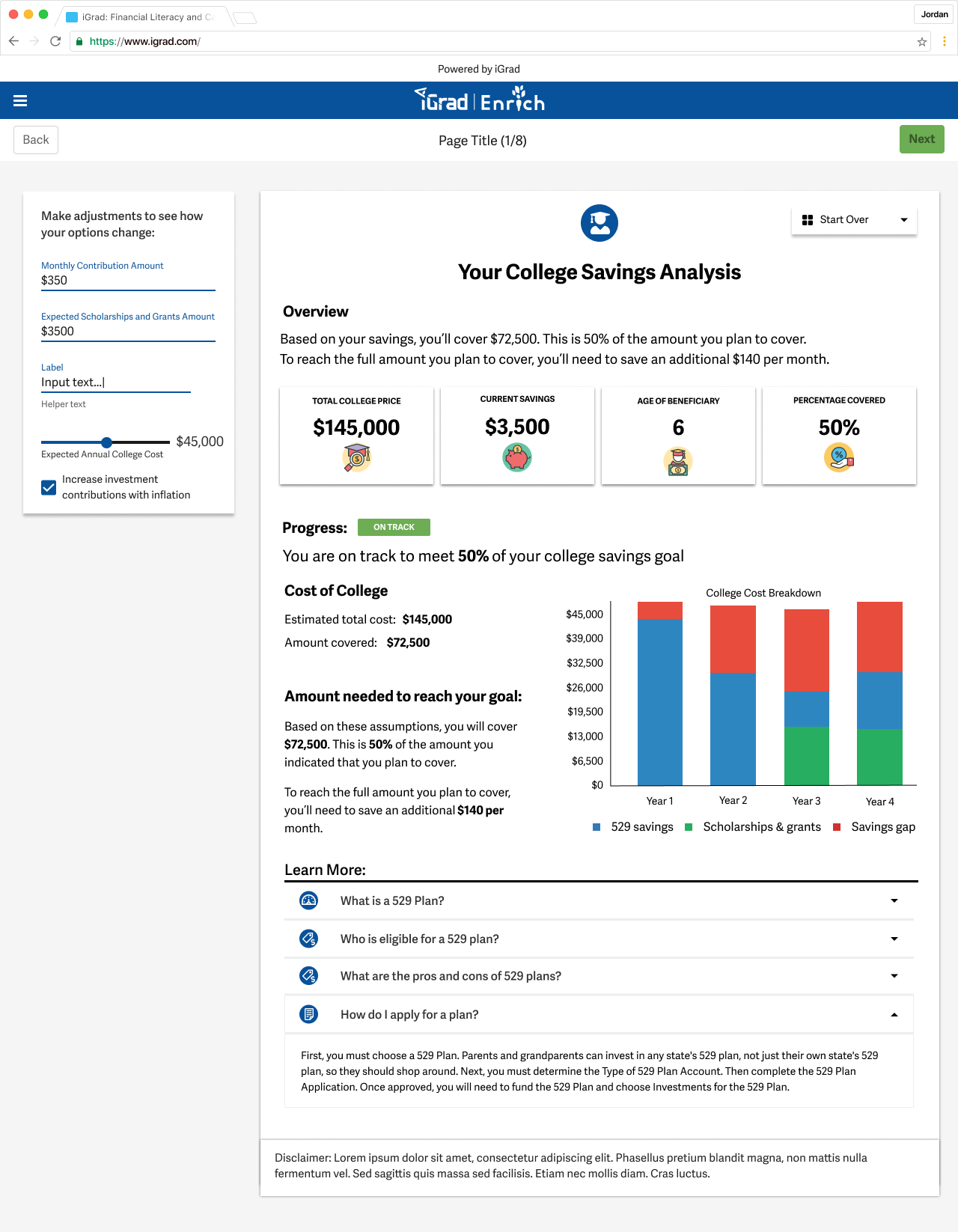
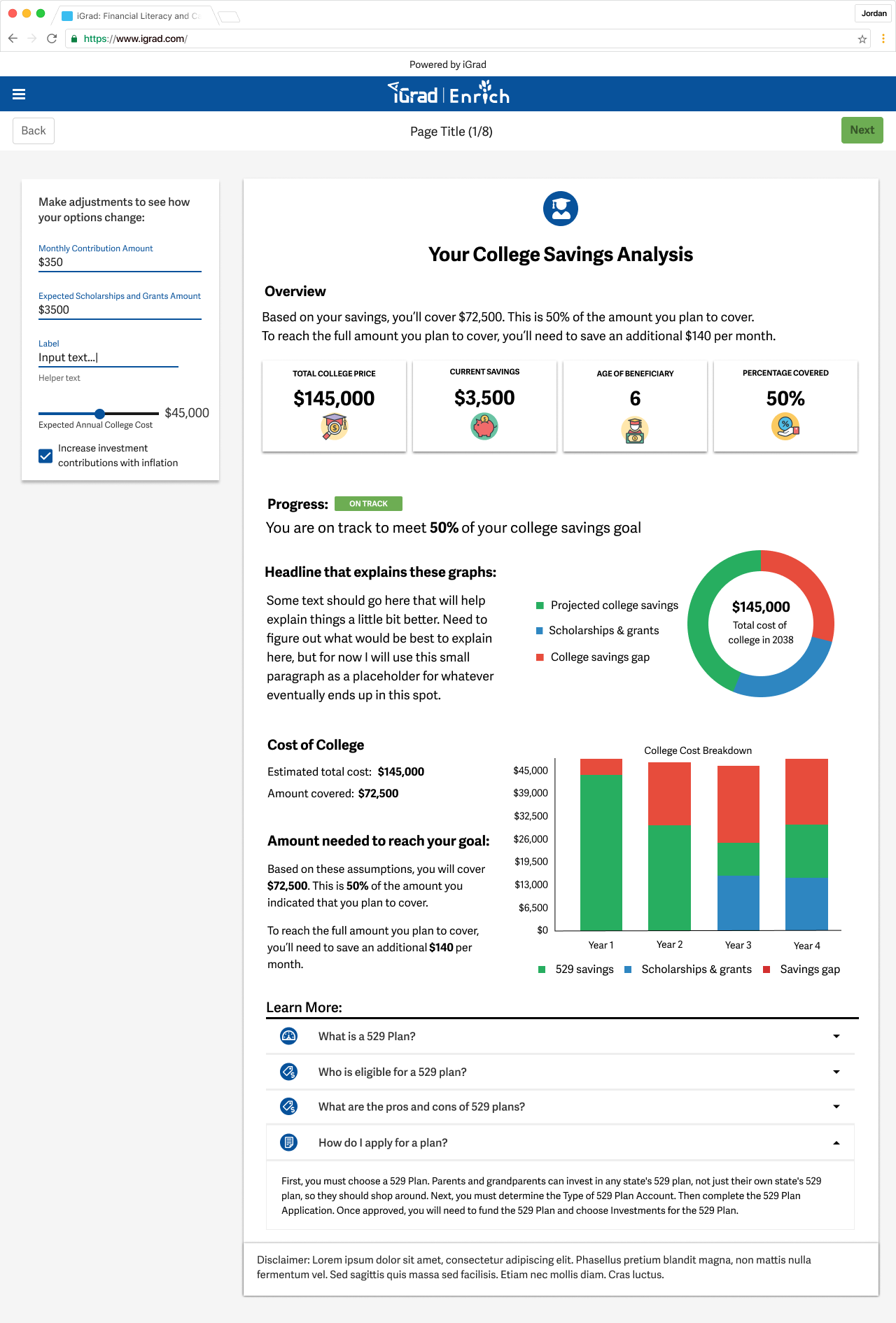
Version 2 iterations
At this stage, the design was refined based on conversations with the rest of the design team, the developers, and stakeholders from the client success team and calls with our freelance financial expert.





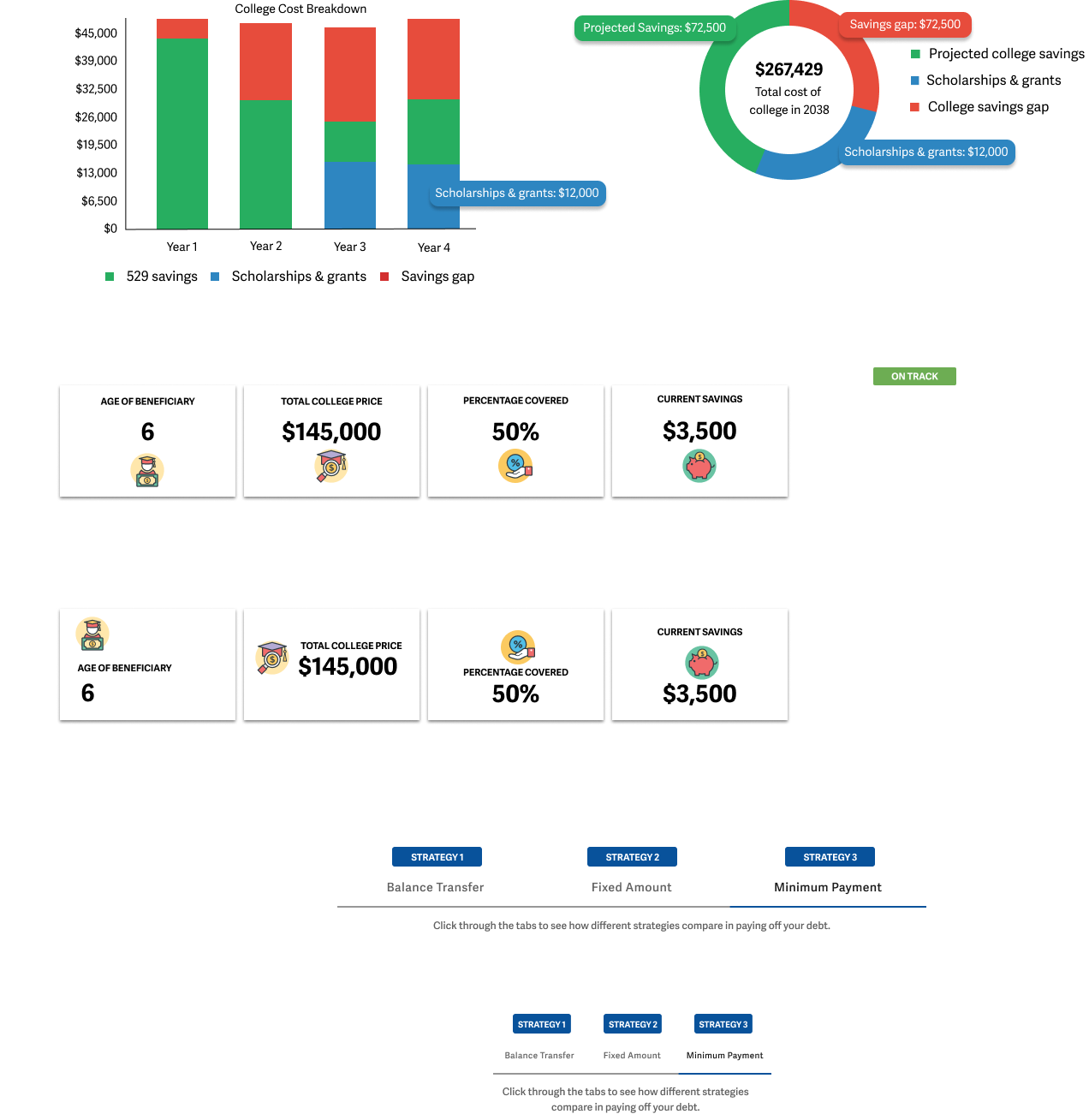
Version 3 iterations
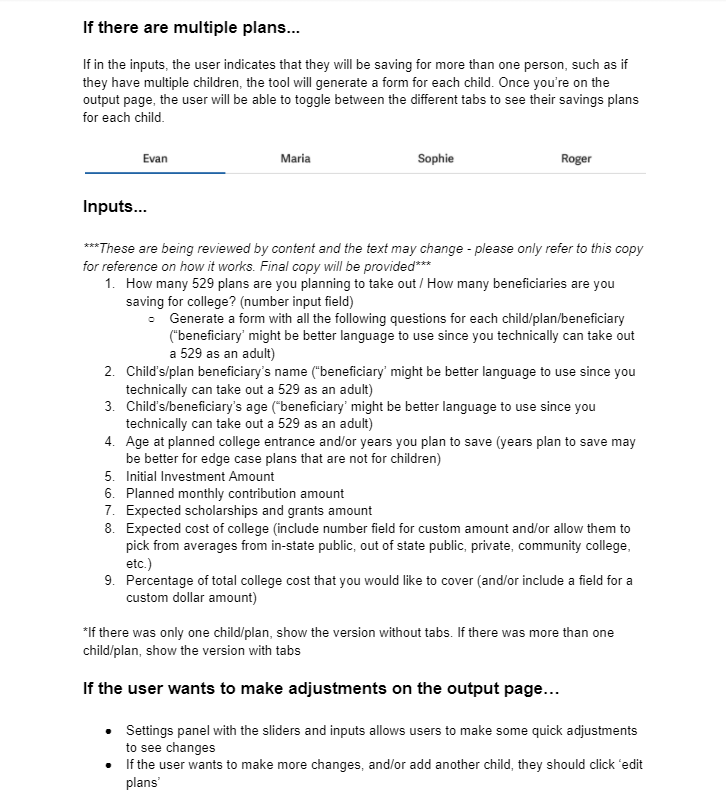
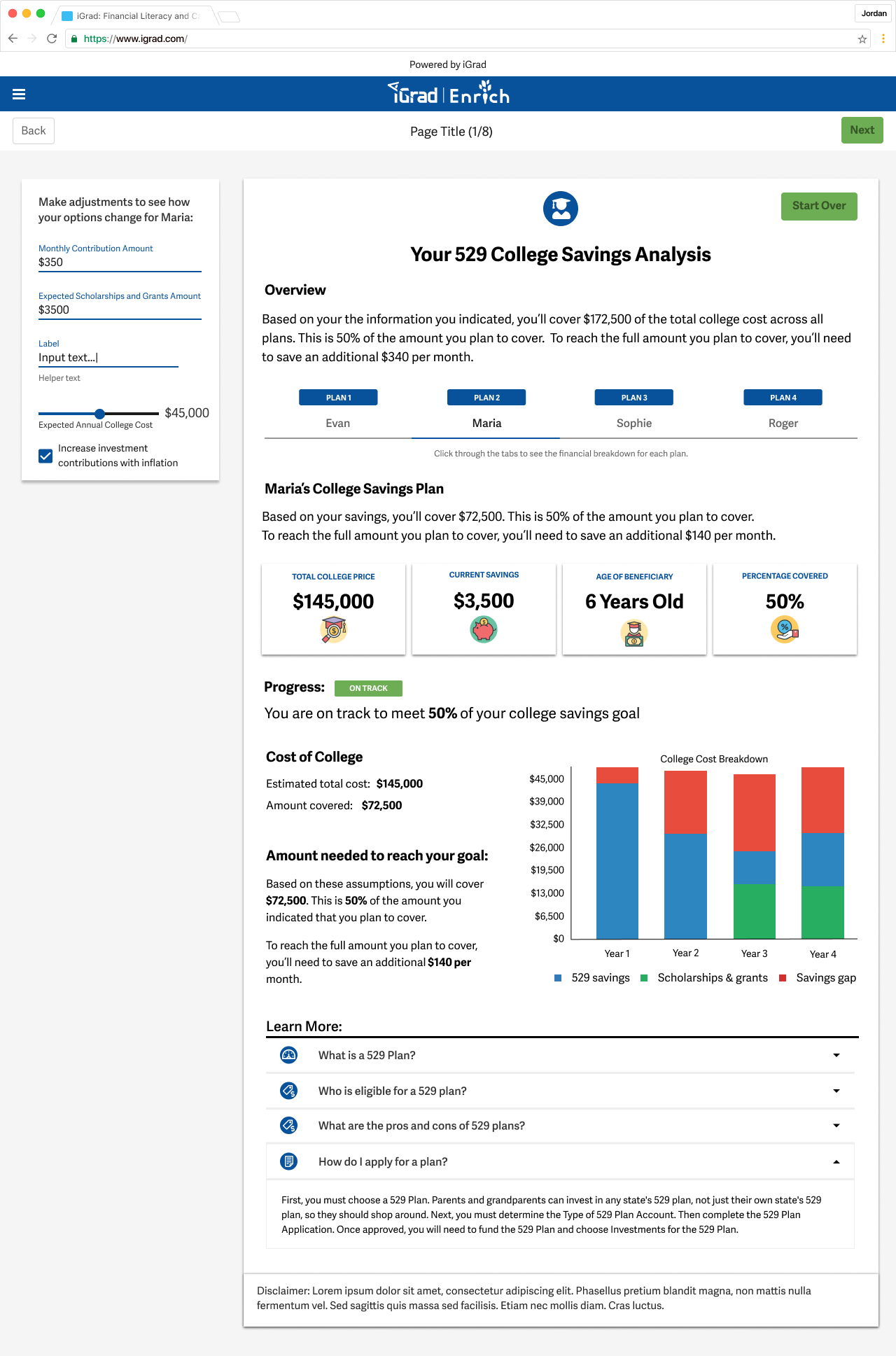
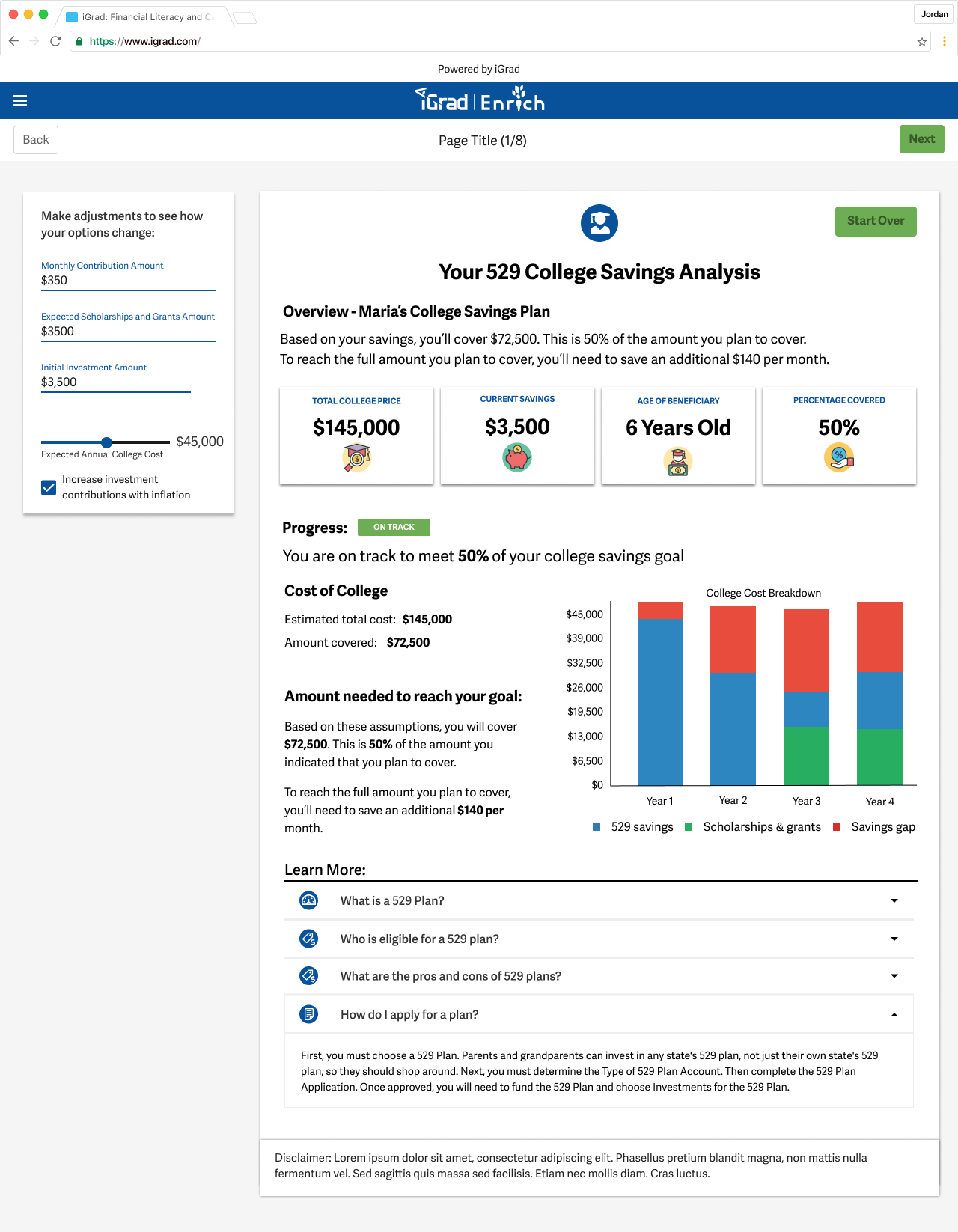
At this stage, it was requested that I add in an option for parents who would like to use the tool to track plans for multiple children. I also had a meeting to strategize with the development team to determine the best way to present plans for multiple children. We had used a tabbed based system on some of our previous tools on the site, so it was determined that would be the best method for this tool.
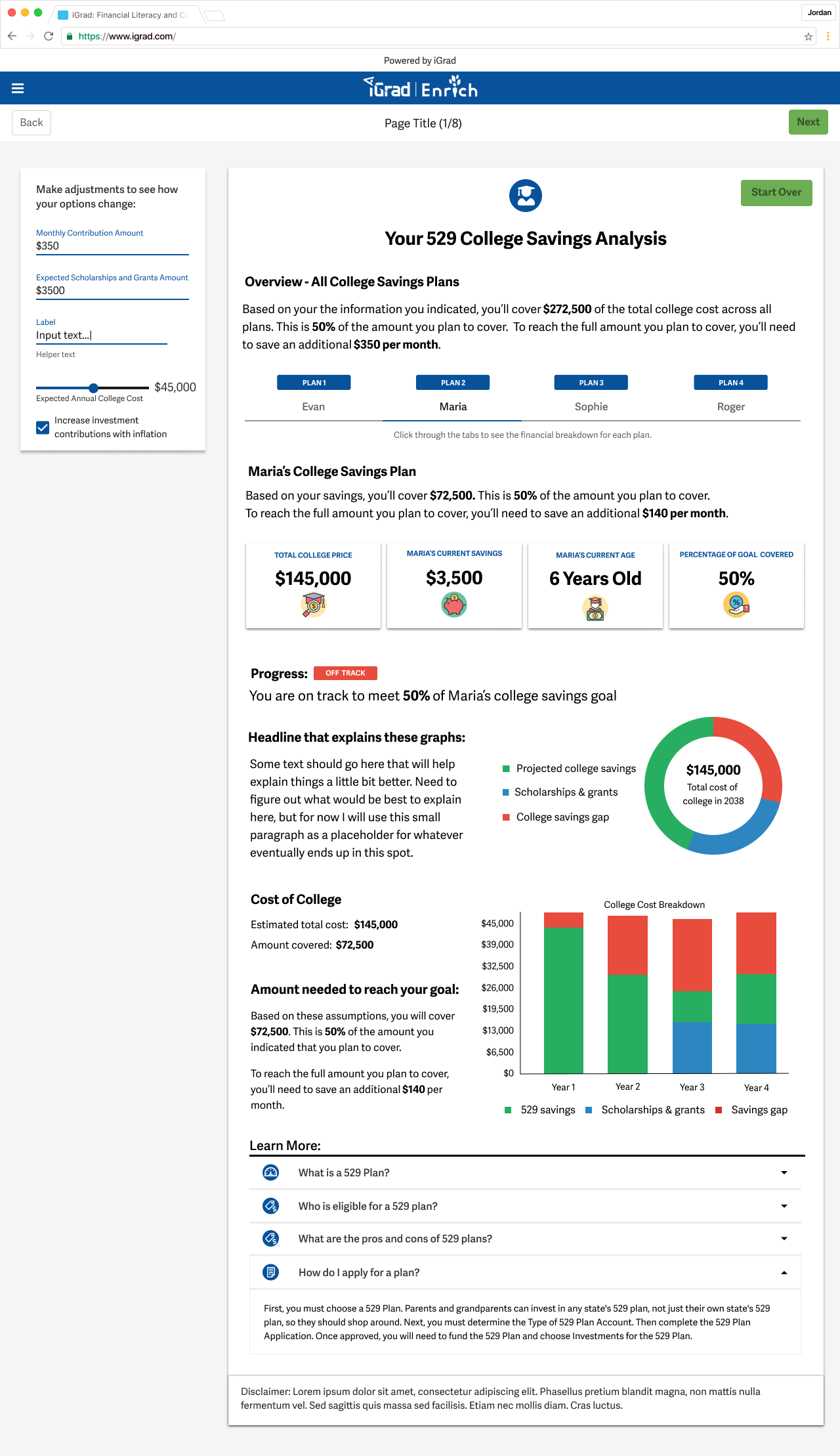
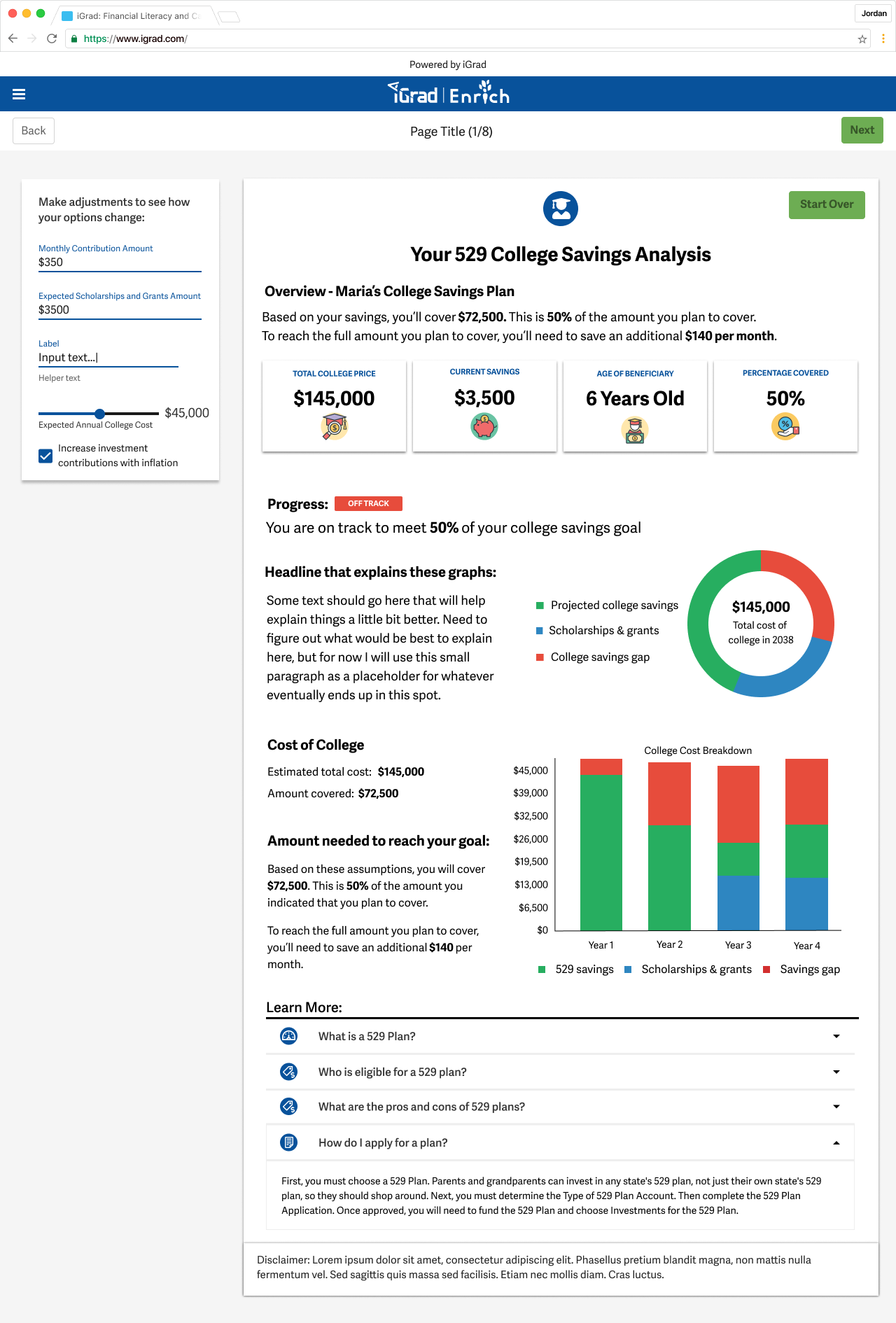
Here are those designs as well as some notes highlighting how everything works.







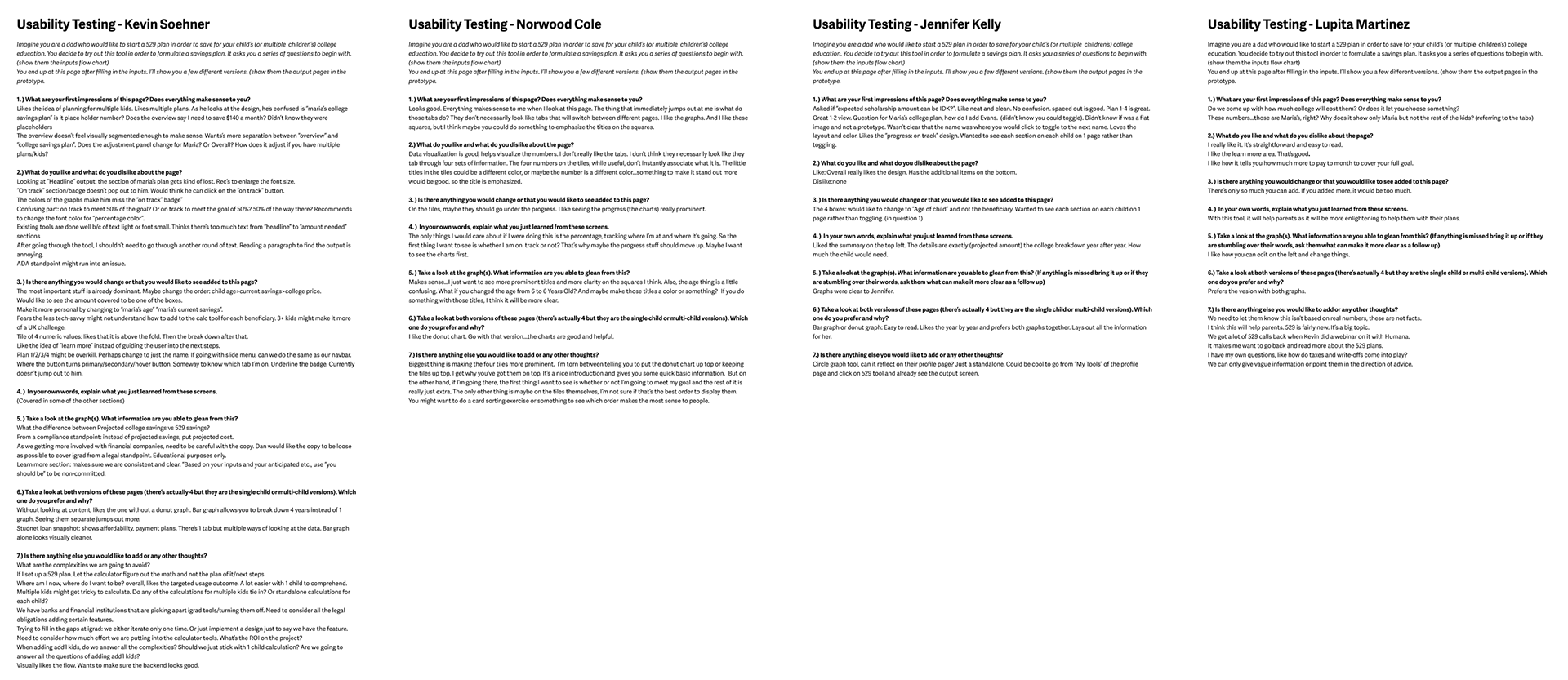
Usability testing
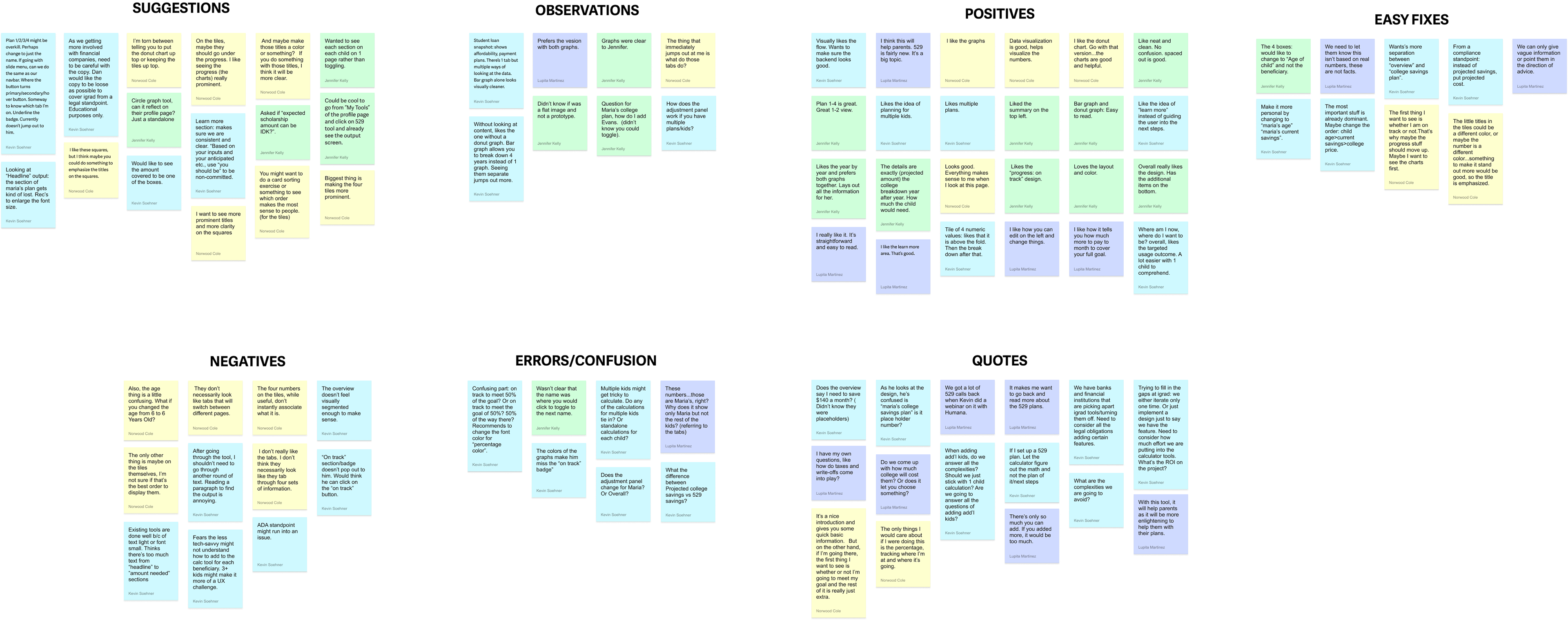
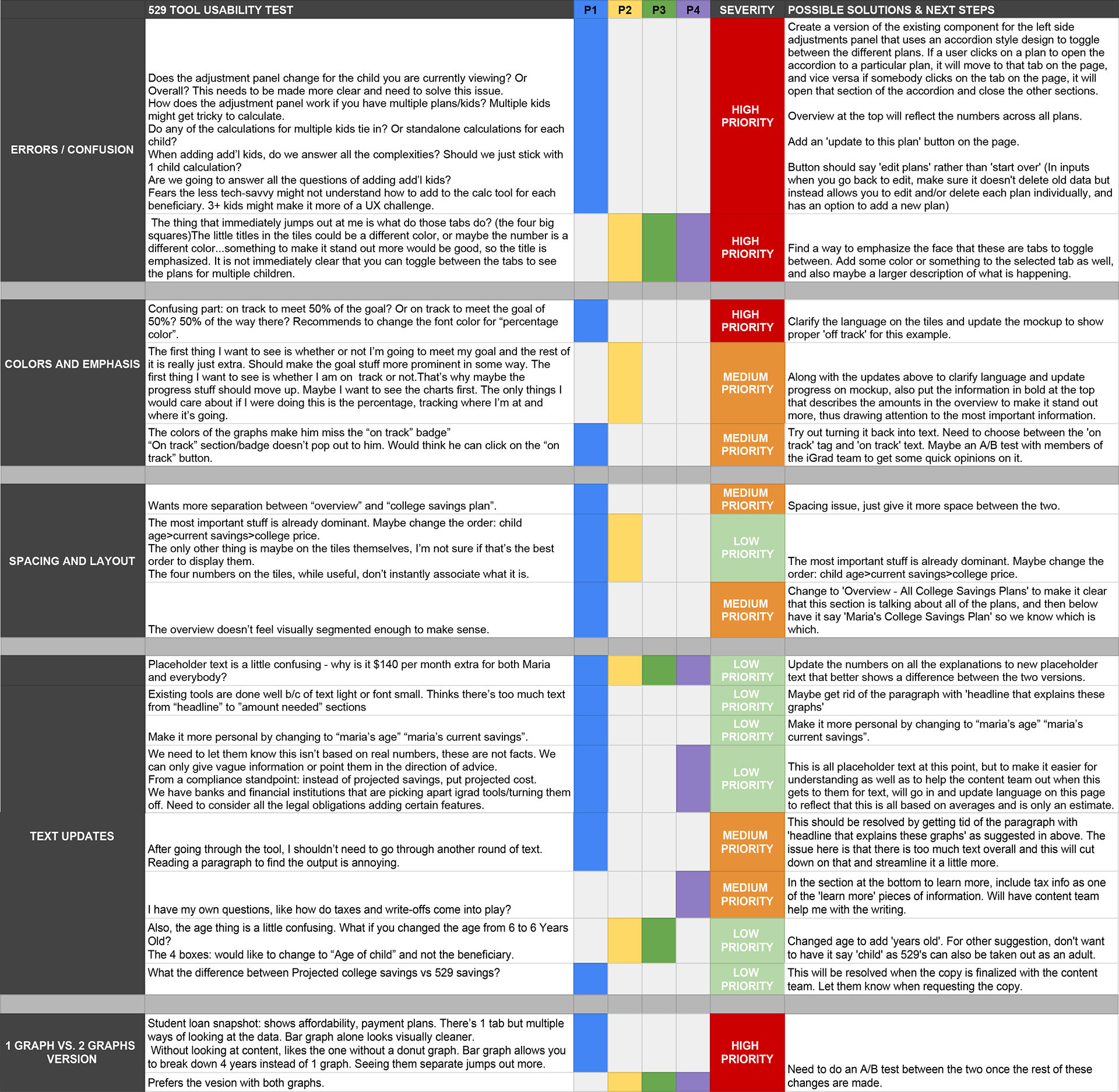
Usability tests were conducted in order to determine if the designs were working, and what changes and updates to the designs might be needed. Here are the results of those tests:



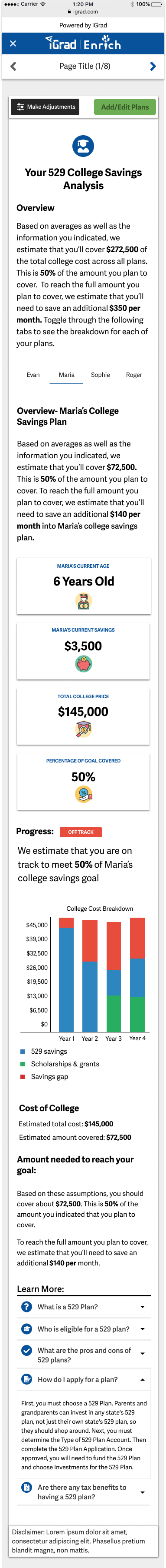
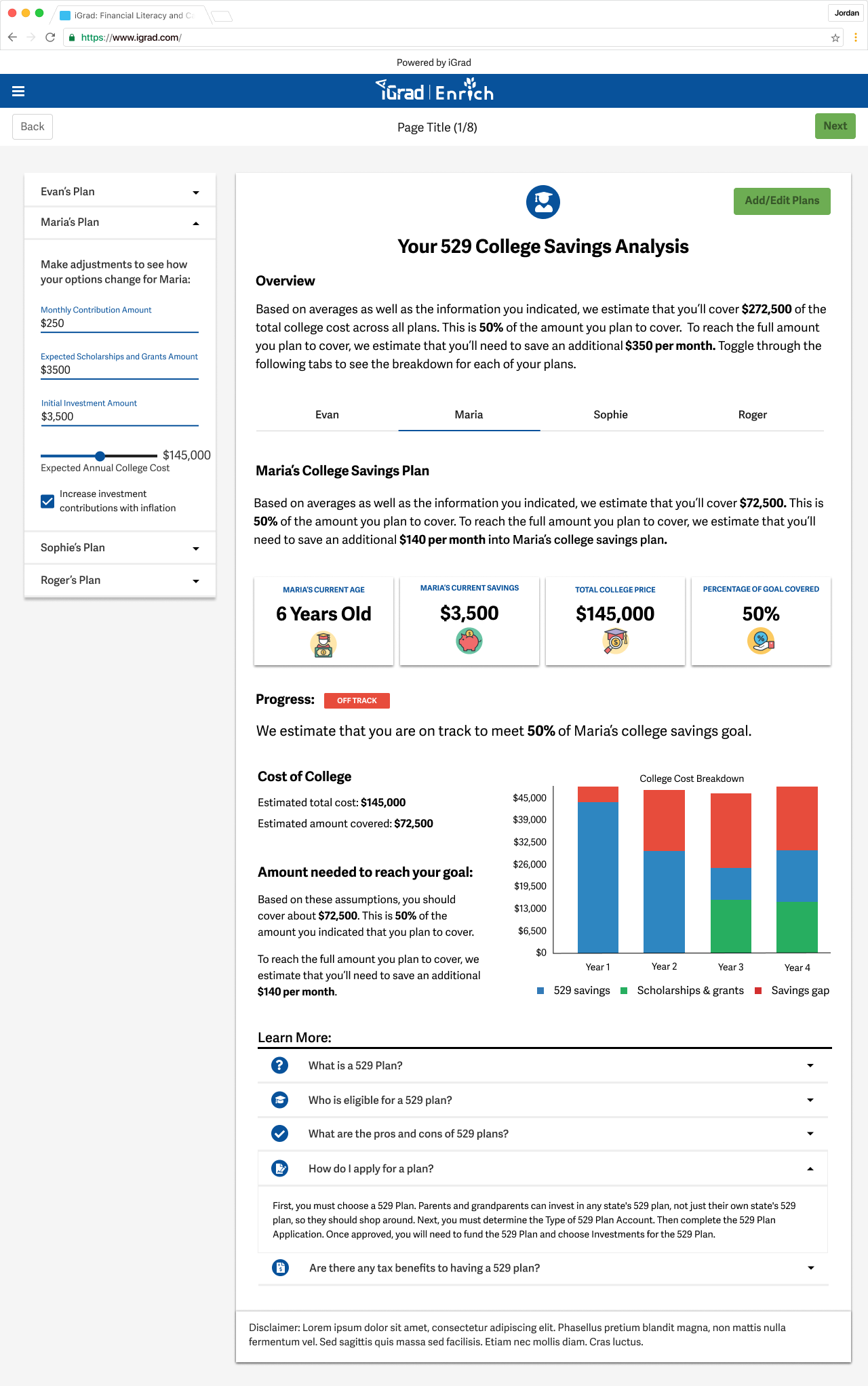
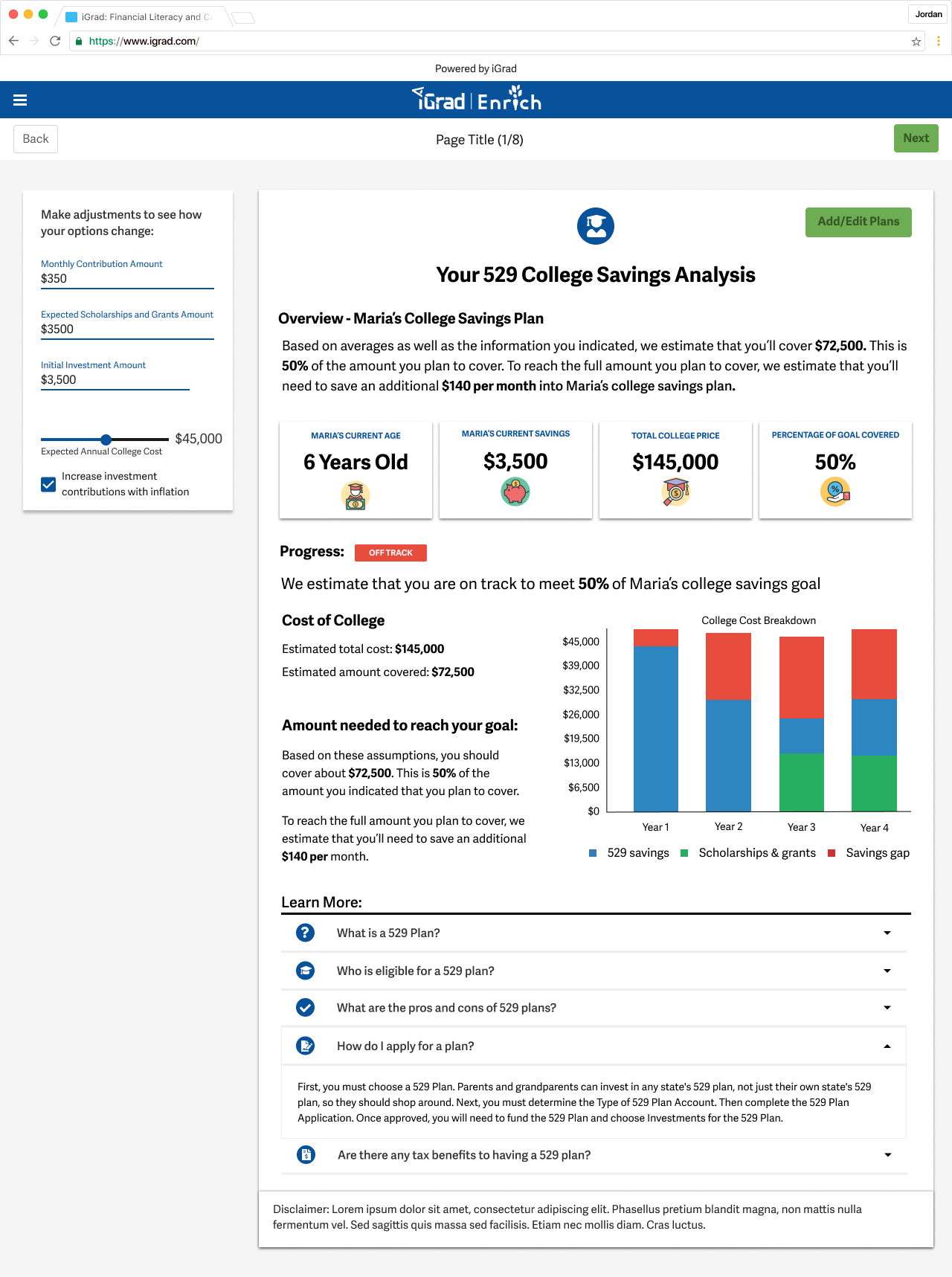
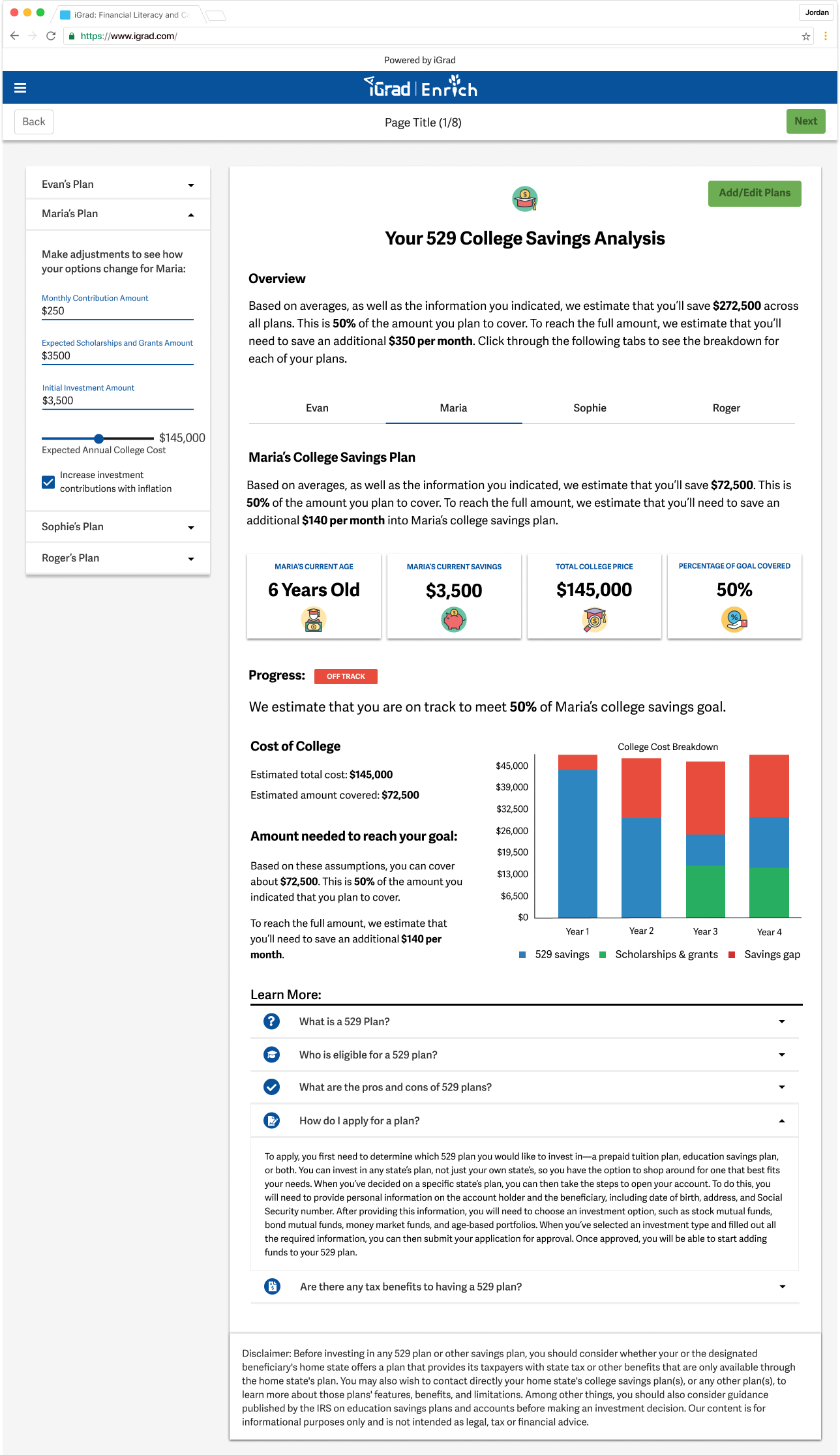
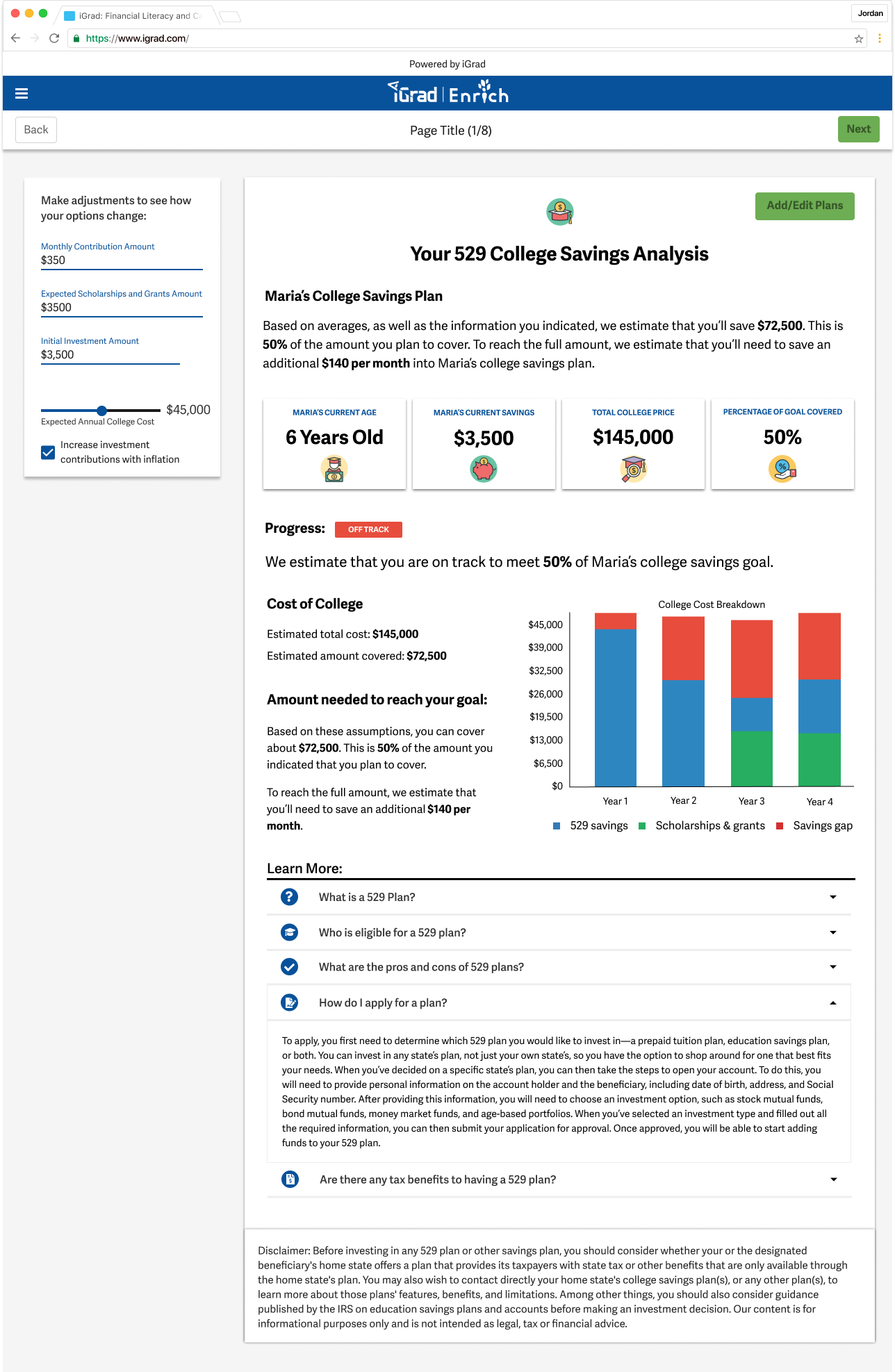
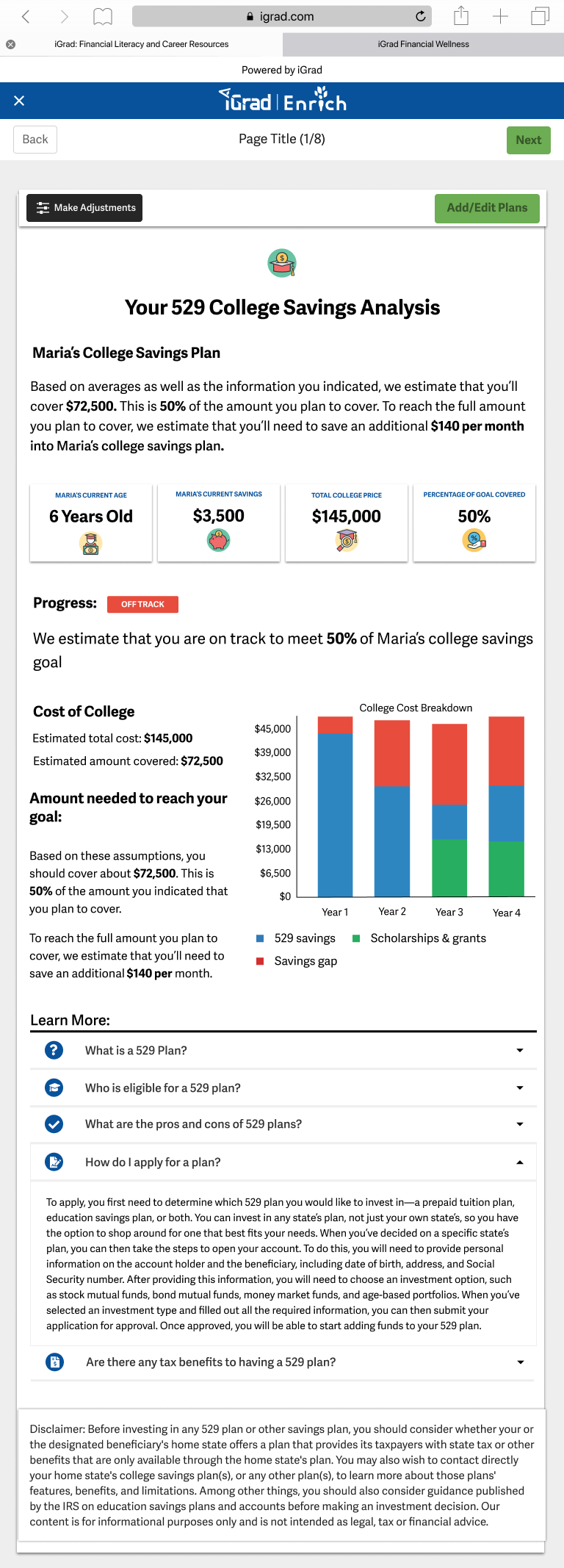
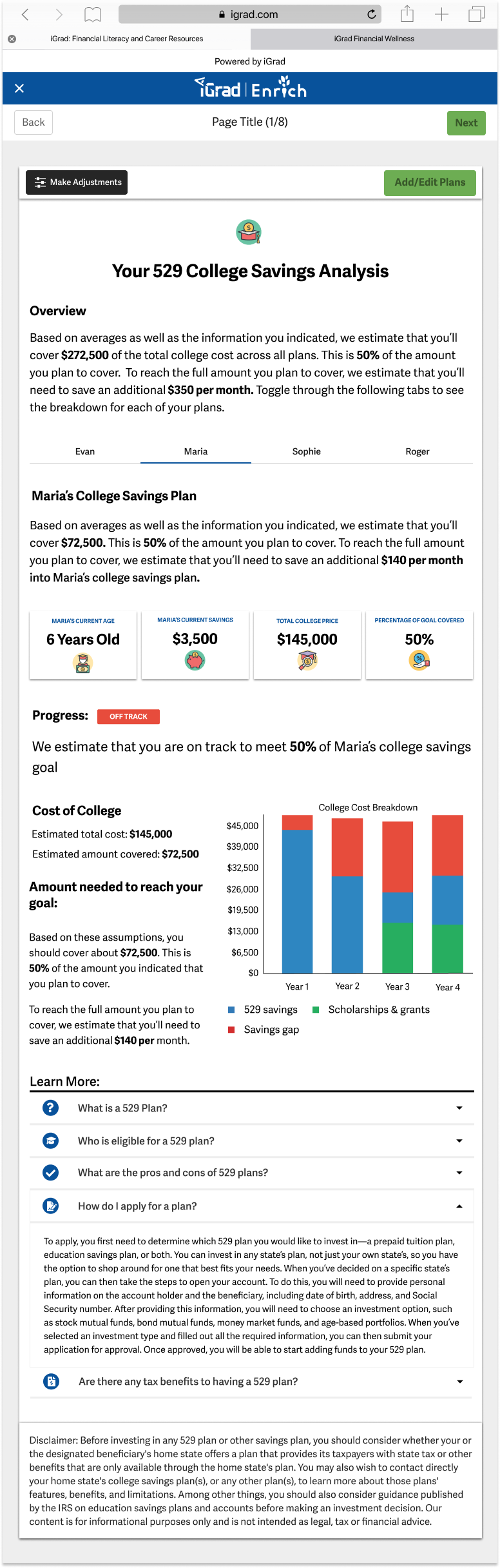
Updated Designs
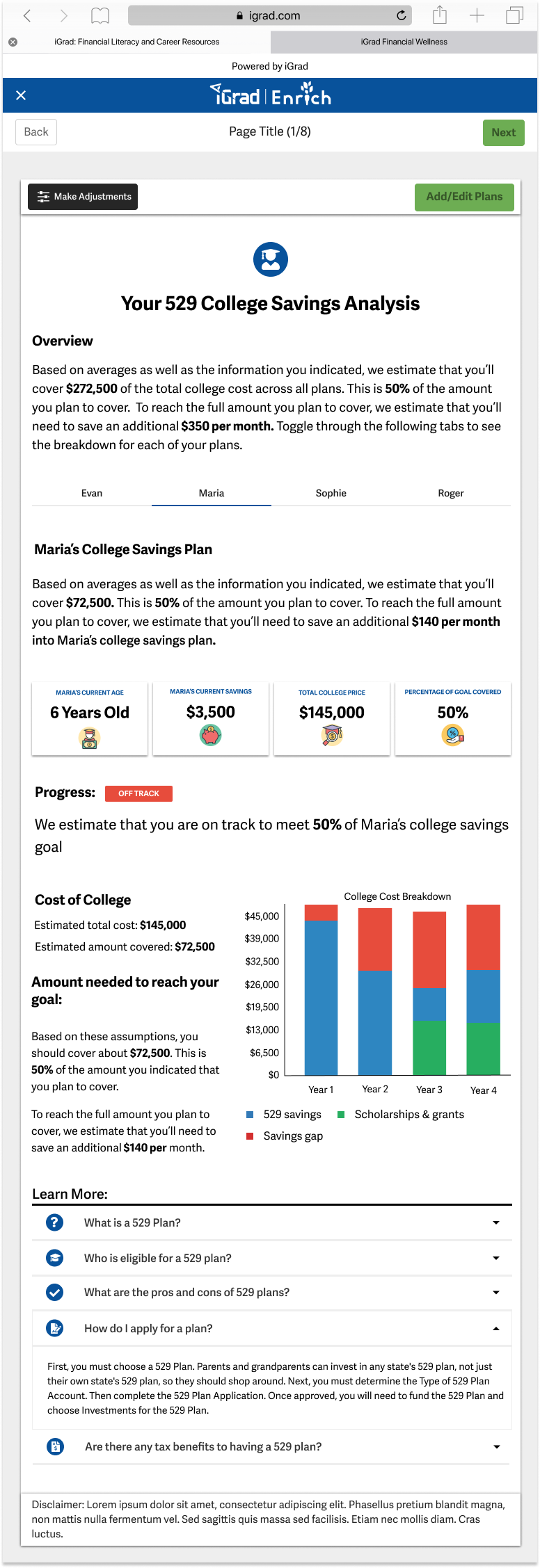
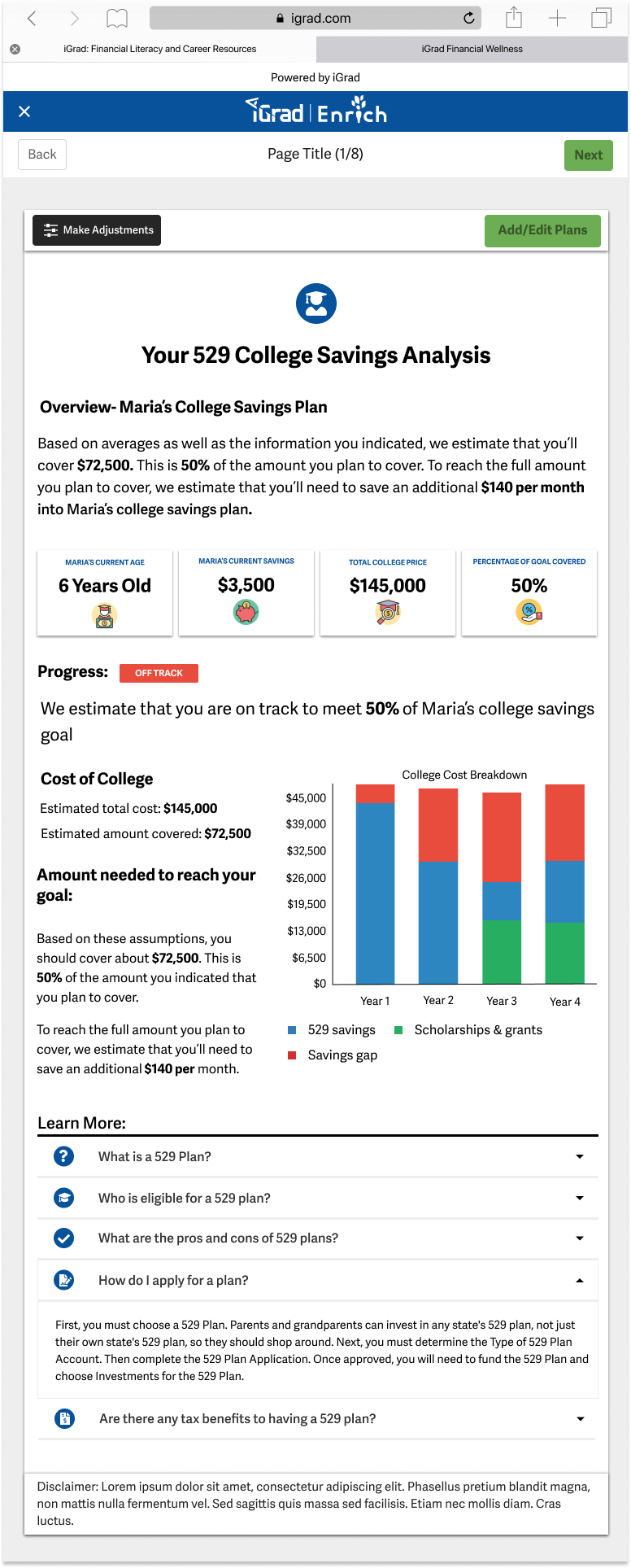
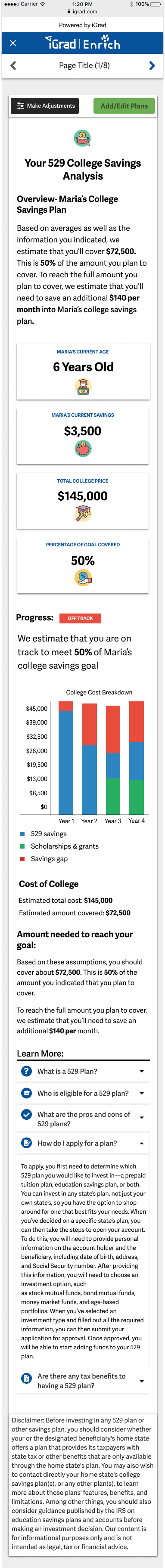
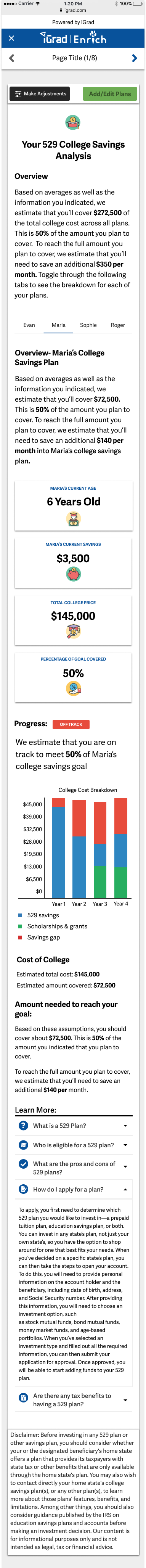
Based on the results of the usability tests, updates and changes were made to the designs and then the designs were updated in order to include the mobile and tablet versions as well for our responsive platform. These designs reflect both the version for one child and the version for multiple children.






final - development ready designs
Designs were then run through some internal usability tests with a few team members and then refined to be pixel-perfect. These designs were handed off to the developers after a meeting with a representative from the engineering team to ensure they had everything they needed in order to set this up.






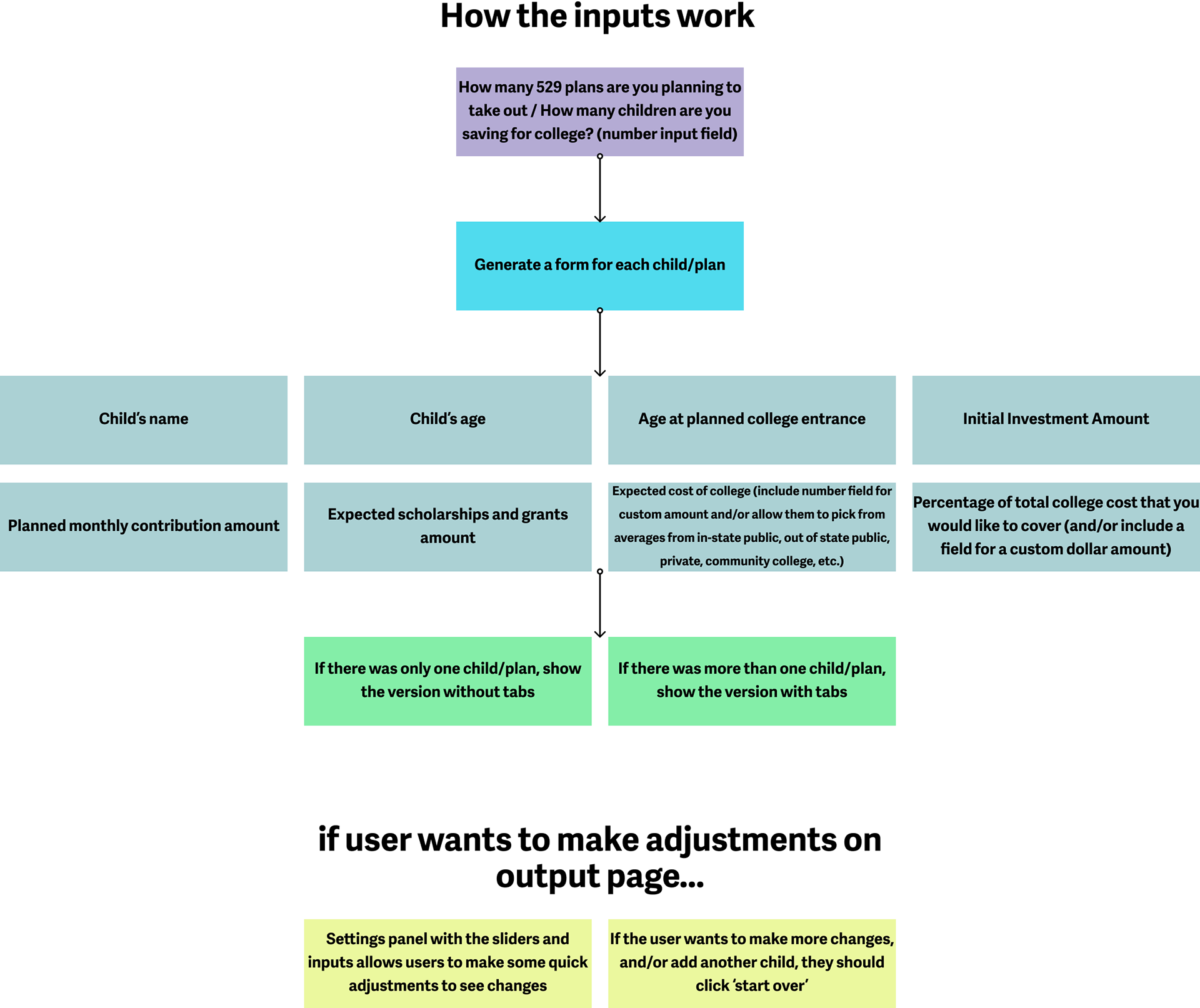
functional spec
I handed off this functional spec to the development team to help them better understand how the tool works. This accompanied a meeting with the developer who would be coding this project in order to make sure he understood everything and to answer any remaining questions before development began.